1. When the select-kit body is rendered, it defaults to being displayed under the triggering select-kit header, unless...
there isn't enough space between the bottom of the select-kit header and the bottom of the viewport
&
there's enough space on top of the select-kit header, and in that case, we render it on top.
2. We give it a bit of padding on top, so it never renders below the header on the Z-axis.
14778ba52e/app/assets/javascripts/select-kit/addon/components/select-kit.js (L877-L884)
3. If there isn't enough space between the bottom of the viewport and the bottom of the select-kit header, and there isn't enough space between its top and the bottom of `d-header`, it renders at the bottom of the select-kit header.
In theory, number 3 above rarely ever happens. However, it can occur in the case of the user preferences page in combination with a large select-kit body (many categories).
The select-kit body then renders below the trigging select-kit header, but it's cut off. Users won't be able to see the entire select-kit body.
Here's an example
a719734d92.mp4
This PR adds a "prevent overflow" modifier to Popper. What it does is that it handles the case above.
If there's not enough space below the select-kit header or above it, render the select-kit body below the select-kit header BUT... anchor it to the bottom of the viewport.
Here's what that looks like
32cd1639bb.mp4
After this fix, even very large select-kit bodies will always be on the screen.
Please note that this PR has no impact on either number 1 or number 2 above, and those will continue to function as they currently do.
The only downside here is that the select-kit body might cover the select-kit header if it needs to be anchored at the bottom of the viewport, and it's very large. However, between that and not being able to see all the options, I think it's a fair compromise. There's only so much space in the viewport.
This PR ignores mobile because we have a different placement strategy. We use `position: absolute`... so, users can scroll the viewport if needed.

Discourse is the 100% open source discussion platform built for the next decade of the Internet. Use it as a:
- mailing list
- discussion forum
- long-form chat room
To learn more about the philosophy and goals of the project, visit discourse.org.
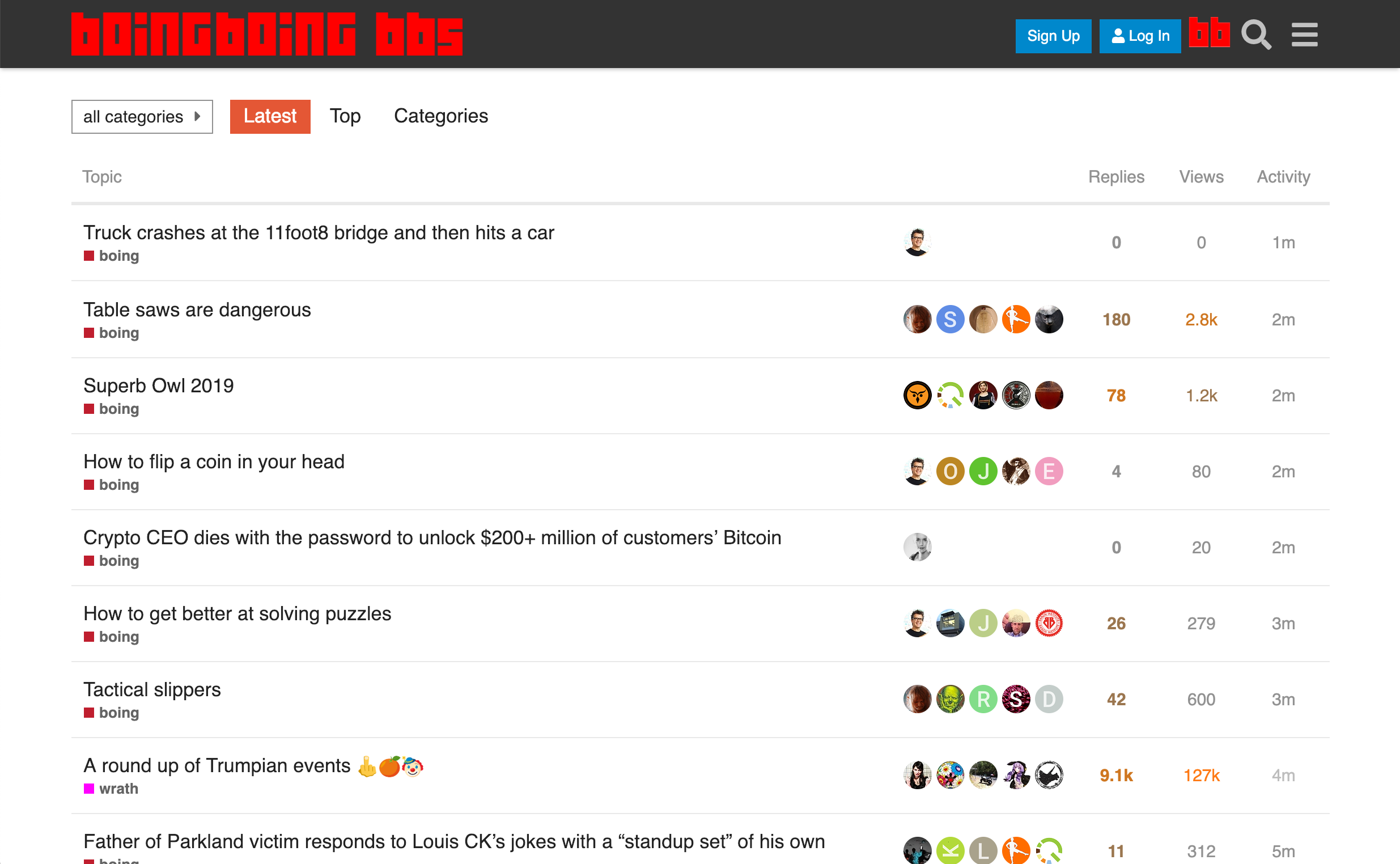
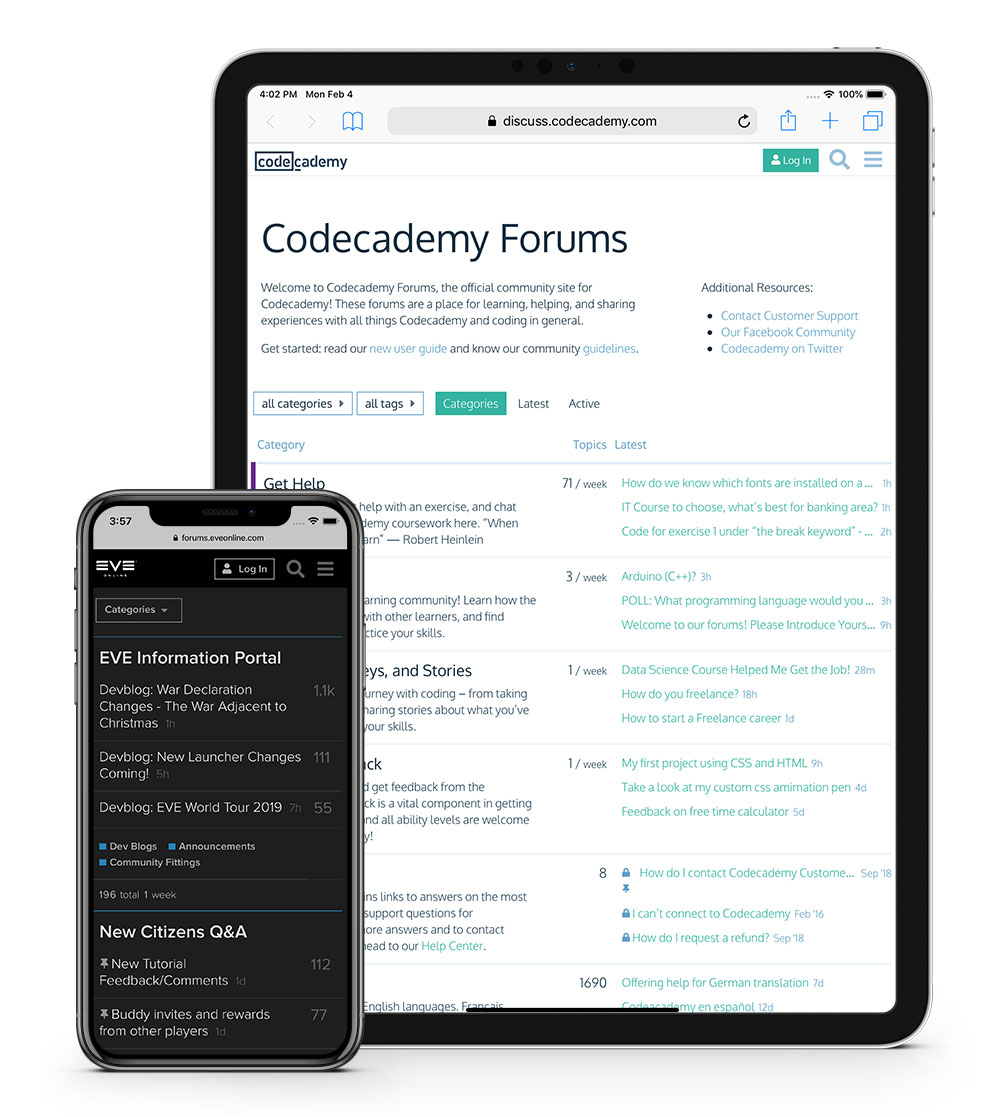
Screenshots

Browse lots more notable Discourse instances.
Development
To get your environment setup, follow the community setup guide for your operating system.
- If you're on macOS, try the macOS development guide.
- If you're on Ubuntu, try the Ubuntu development guide.
- If you're on Windows, try the Windows 10 development guide.
If you're familiar with how Rails works and are comfortable setting up your own environment, you can also try out the Discourse Advanced Developer Guide, which is aimed primarily at Ubuntu and macOS environments.
Before you get started, ensure you have the following minimum versions: Ruby 2.7+, PostgreSQL 13+, Redis 6.2+. If you're having trouble, please see our TROUBLESHOOTING GUIDE first!
Setting up Discourse
If you want to set up a Discourse forum for production use, see our Discourse Install Guide.
If you're looking for business class hosting, see discourse.org/buy.
If you're looking for our remote work solution, see teams.discourse.com.
Requirements
Discourse is built for the next 10 years of the Internet, so our requirements are high.
Discourse supports the latest, stable releases of all major browsers and platforms:
| Browsers | Tablets | Phones |
|---|---|---|
| Apple Safari | iPadOS | iOS |
| Google Chrome | Android | Android |
| Microsoft Edge | ||
| Mozilla Firefox |
Built With
- Ruby on Rails — Our back end API is a Rails app. It responds to requests RESTfully in JSON.
- Ember.js — Our front end is an Ember.js app that communicates with the Rails API.
- PostgreSQL — Our main data store is in Postgres.
- Redis — We use Redis as a cache and for transient data.
- BrowserStack — We use BrowserStack to test on real devices and browsers.
Plus lots of Ruby Gems, a complete list of which is at /main/Gemfile.
Contributing
Discourse is 100% free and open source. We encourage and support an active, healthy community that accepts contributions from the public – including you!
Before contributing to Discourse:
- Please read the complete mission statements on discourse.org. Yes we actually believe this stuff; you should too.
- Read and sign the Electronic Discourse Forums Contribution License Agreement.
- Dig into CONTRIBUTING.MD, which covers submitting bugs, requesting new features, preparing your code for a pull request, etc.
- Always strive to collaborate with mutual respect.
- Not sure what to work on? We've got some ideas.
We look forward to seeing your pull requests!
Security
We take security very seriously at Discourse; all our code is 100% open source and peer reviewed. Please read our security guide for an overview of security measures in Discourse, or if you wish to report a security issue.
The Discourse Team
The original Discourse code contributors can be found in AUTHORS.MD. For a complete list of the many individuals that contributed to the design and implementation of Discourse, please refer to the official Discourse blog and GitHub's list of contributors.
Copyright / License
Copyright 2014 - 2022 Civilized Discourse Construction Kit, Inc.
Licensed under the GNU General Public License Version 2.0 (or later); you may not use this work except in compliance with the License. You may obtain a copy of the License in the LICENSE file, or at:
https://www.gnu.org/licenses/old-licenses/gpl-2.0.txt
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
Discourse logo and “Discourse Forum” ®, Civilized Discourse Construction Kit, Inc.
Dedication
Discourse is built with love, Internet style.