mirror of
https://github.com/qier222/YesPlayMusic.git
synced 2025-02-20 22:13:37 +08:00
YesPlayMusic
高颜值的第三方网易云播放器
⏩️ 访问 DEMO ⏪
✨ 特性
- ✅ 使用 Vue.js 全家桶开发
- ⭐ 简洁美观的 UI
- 🔴 网易云账号登录
- ⏭️ 支持 MediaSession API,可以使用系统快捷键操作上一首下一首
- 😾 不能播放的歌曲会显示为灰色
- 🖥️ 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
- 🙉 支持显示歌曲和专辑的 Explicit 标志
- 📺 MV 播放
- ✔️ 每日自动签到(手机端和电脑端同时签到)
- 🌚 Light/Dark Mode 自动切换
- 🚫🤝 无任何社交功能
- 🛠 更多特性开发中
⚙️ 部署
- 部署网易云 API,详情参见 Binaryify/NeteaseCloudMusicApi
- 克隆本仓库
git clone https://github.com/qier222/YesPlayMusic.git
- 安装依赖
npm install
- 复制
/.env.example文件为/.env,修改里面VUE_APP_NETEASE_API_URL的值为网易云 API 地址。本地开发的话可以填写 API 地址为http://localhost:3000,YesPlayMusic 地址为http://localhost:8080
VUE_APP_NETEASE_API_URL=http://localhost:3000
- 编译打包
npm run build
- 将
/dist目录下的文件上传到你的 Web 服务器
☑️ Todo
查看 Todo 请访问本项目的 Projects
欢迎提 Issue 和 Pull request。
📜 开源许可
基于 MIT license 许可进行开源。
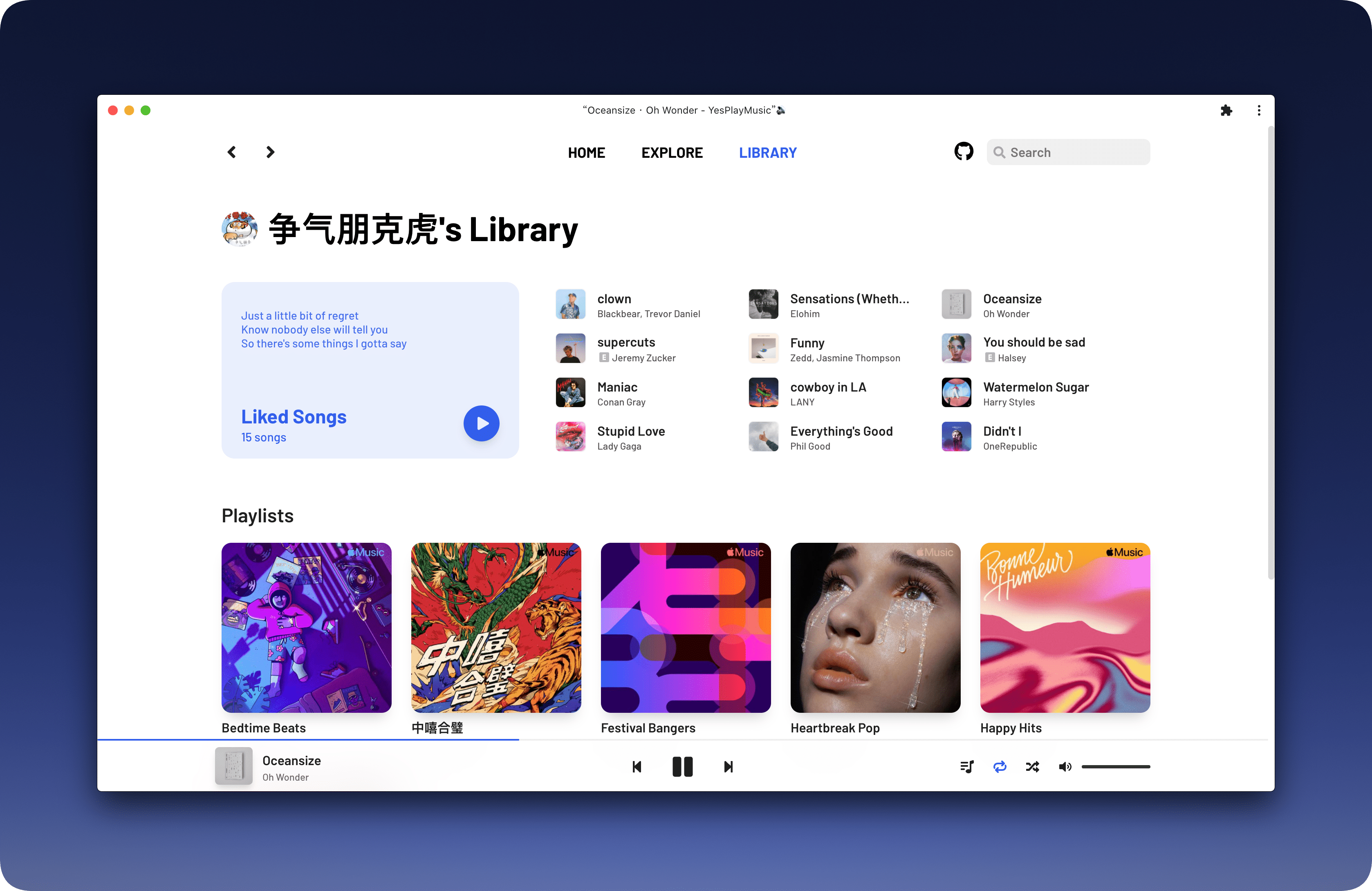
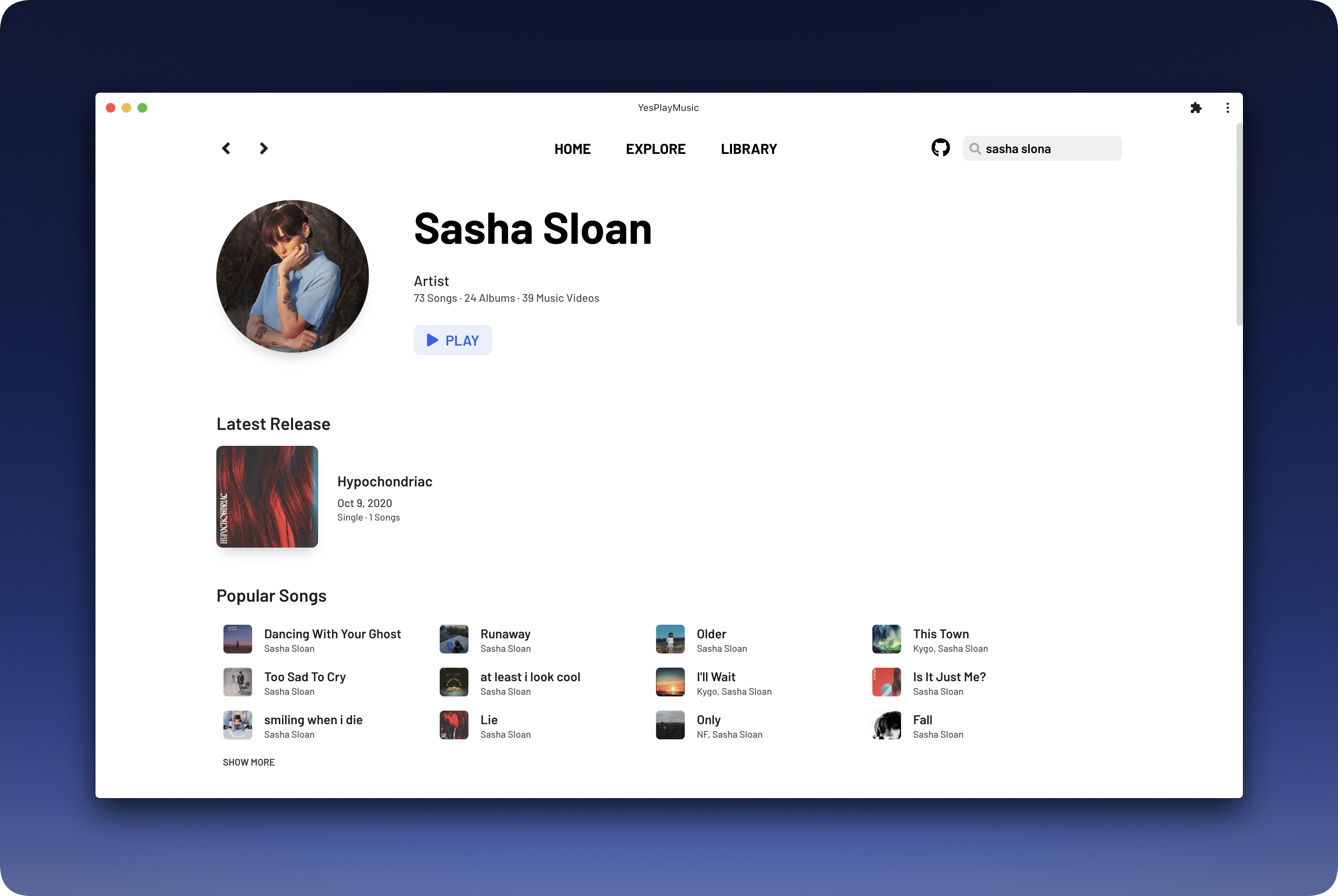
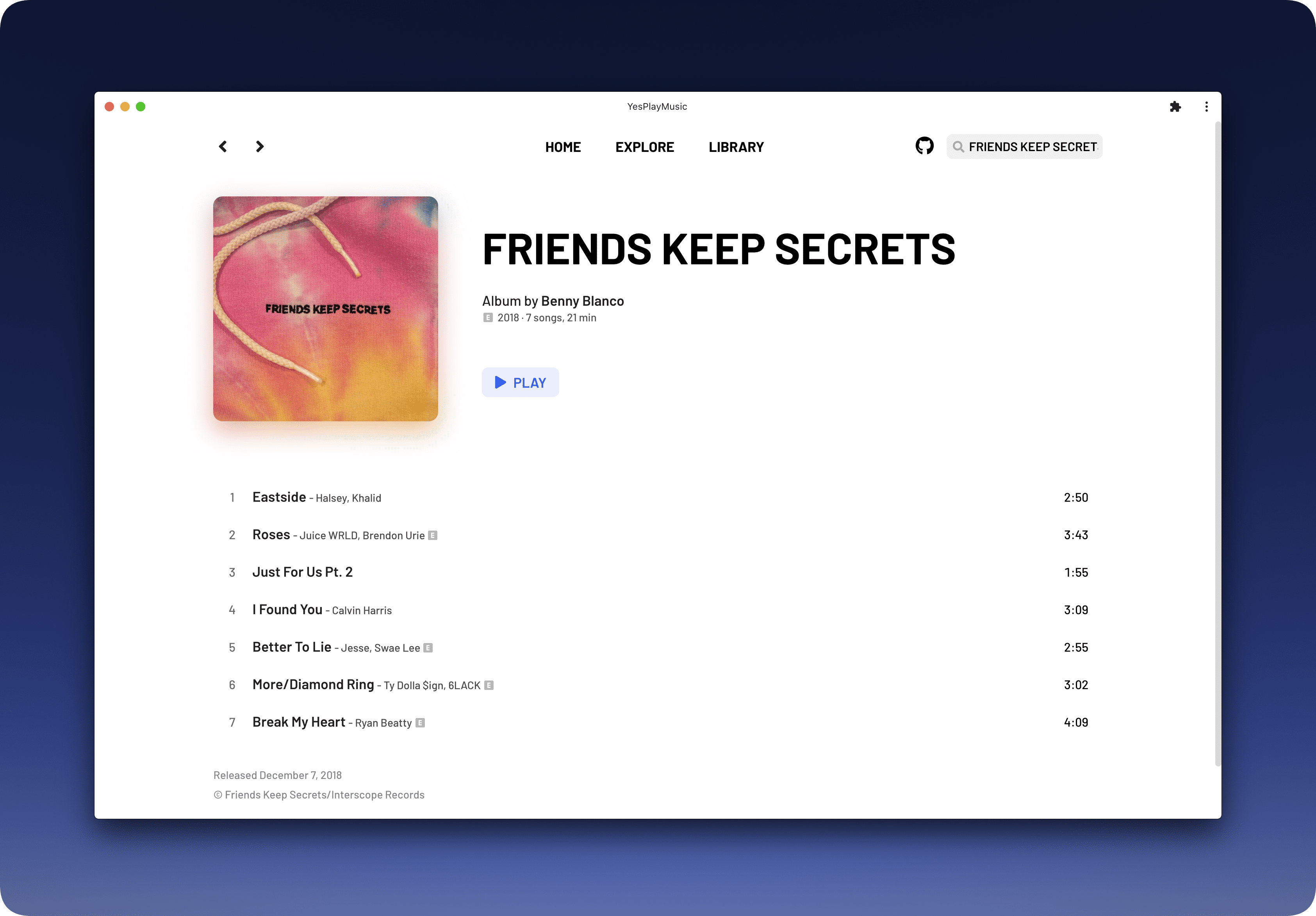
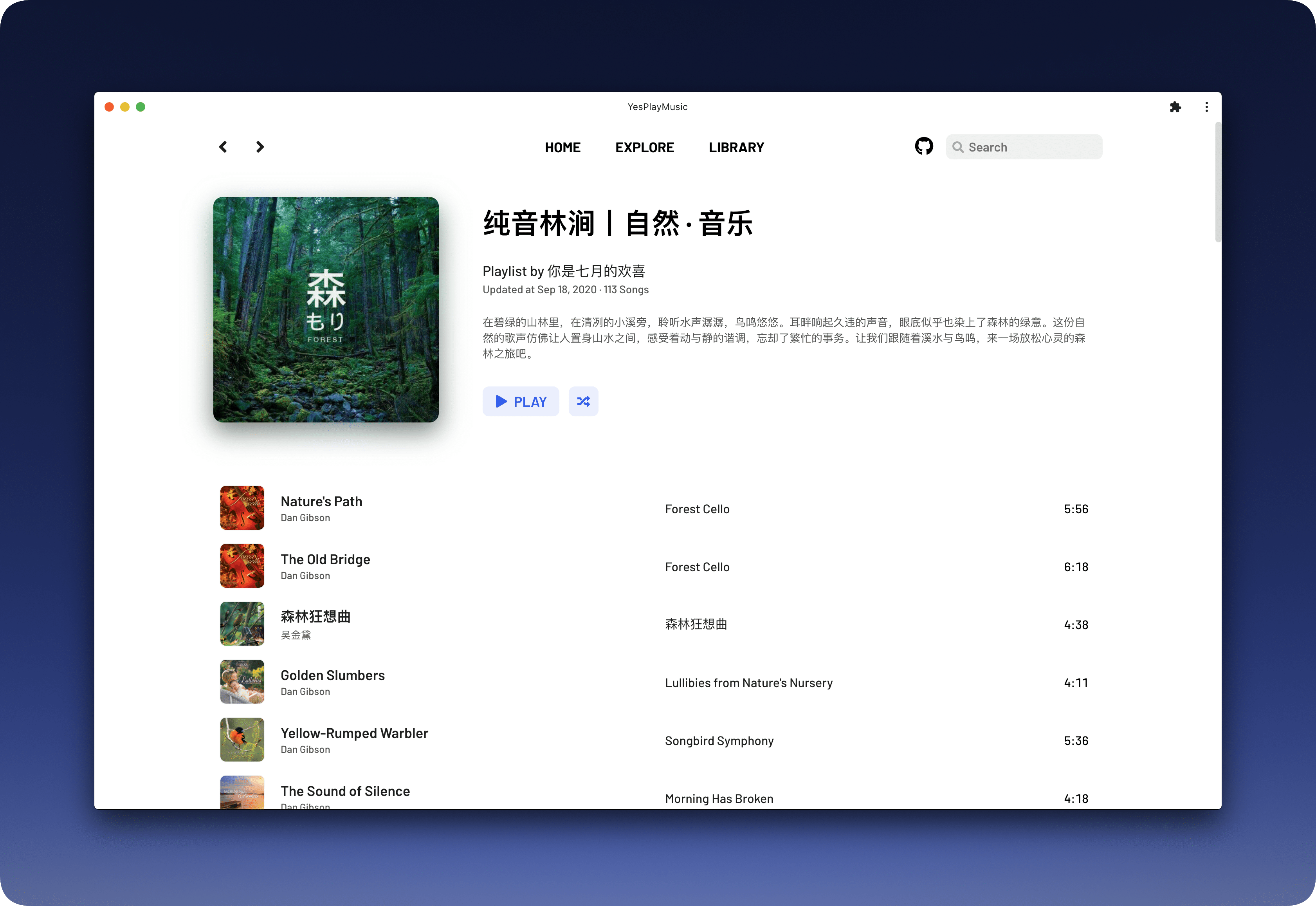
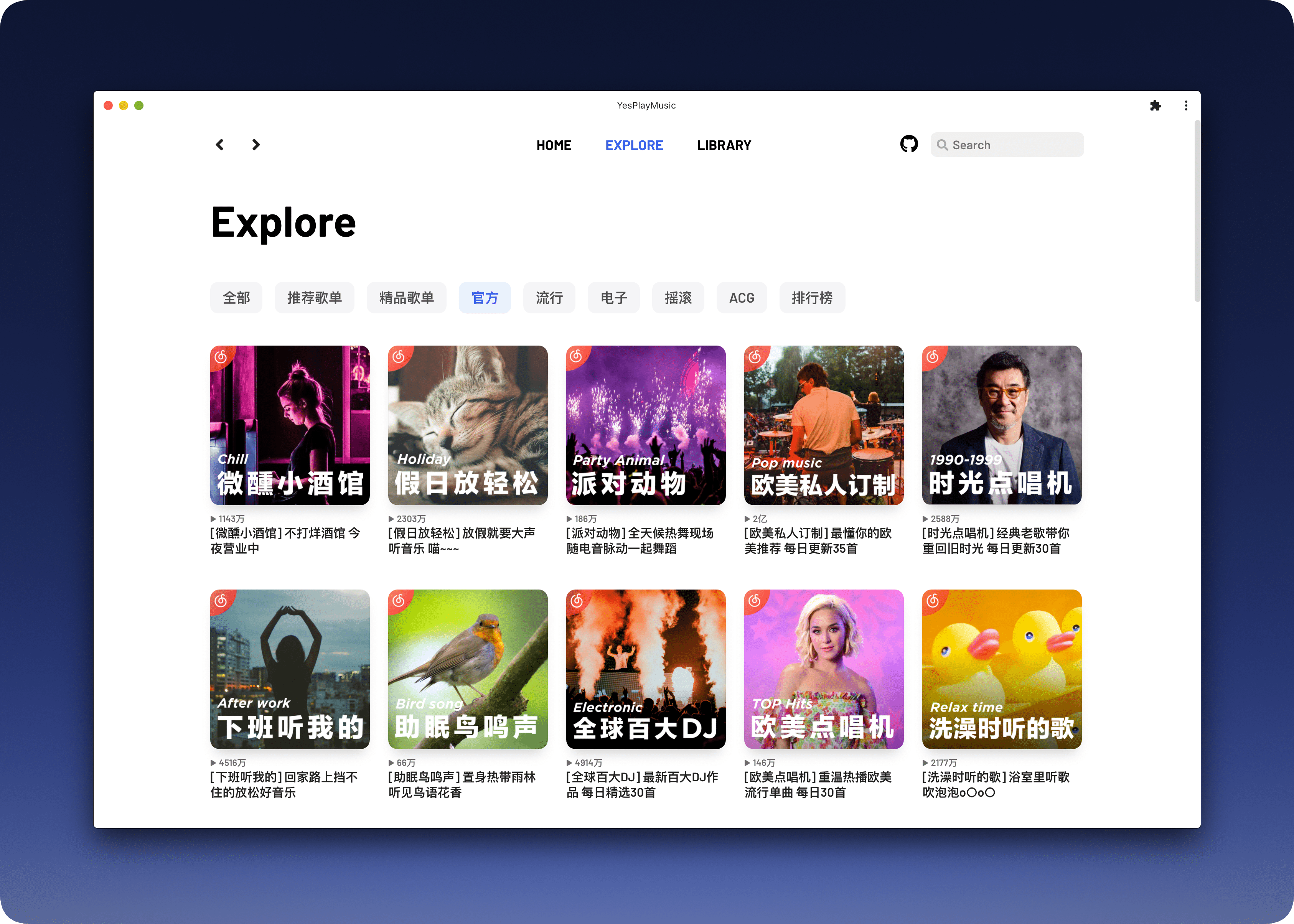
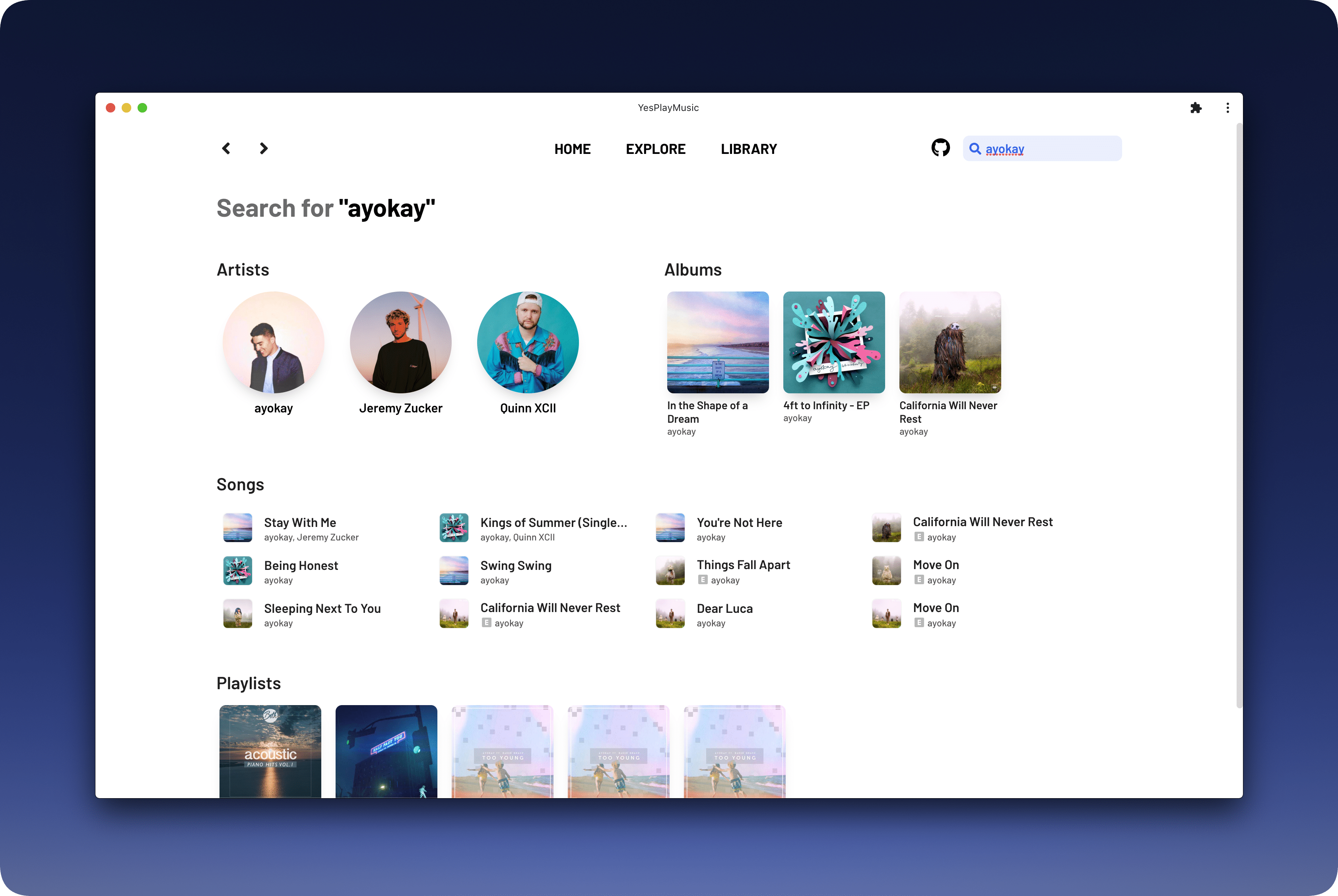
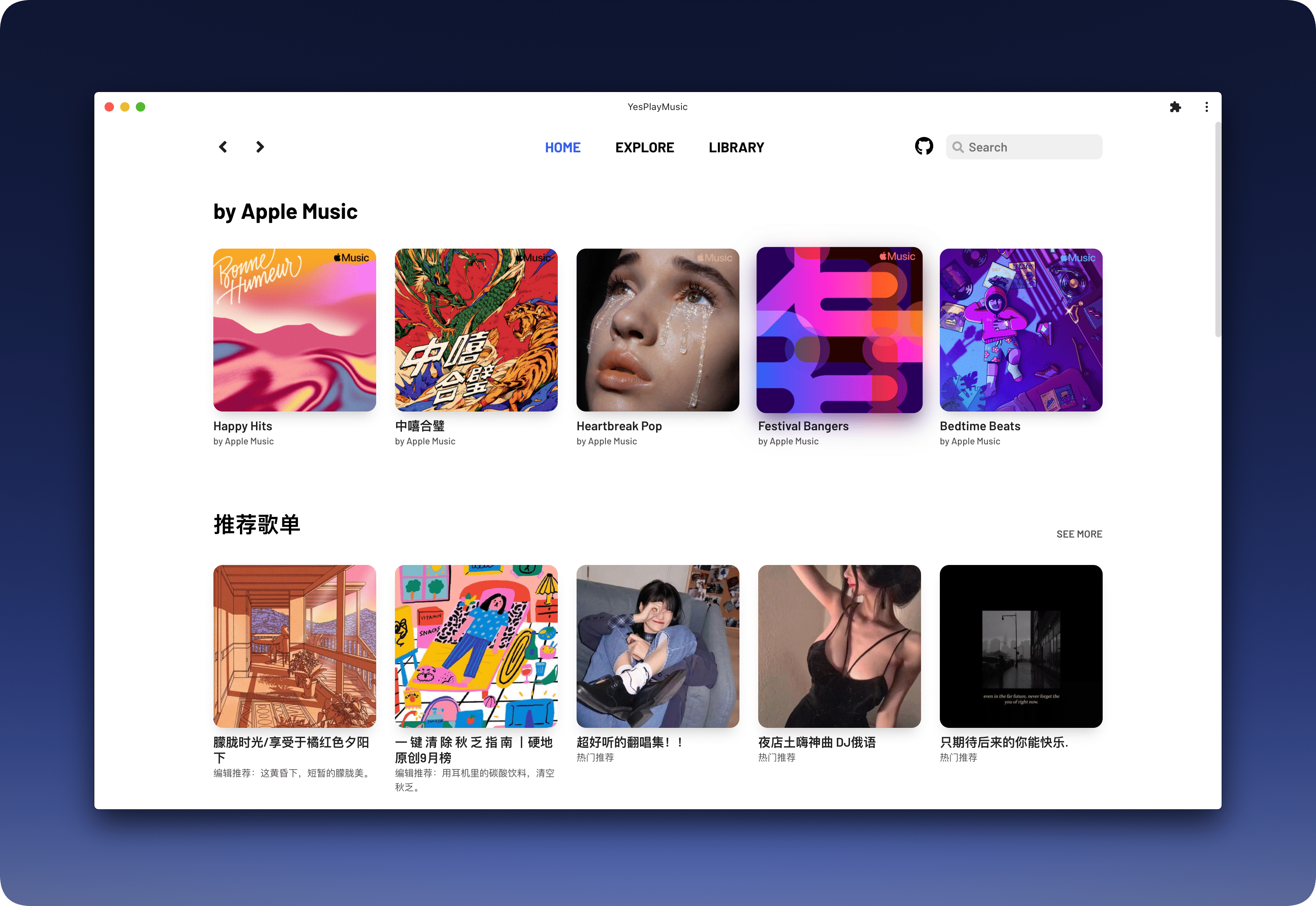
🖼️ 截图
Description
高颜值的第三方网易云播放器,支持 Windows / macOS / Linux :electron:
electronjavascriptlinuxmacmacosmusicmusic-playernetease-musicplayerprogressive-web-apppwapwa-appsvuevue-clivue-routervuexweb-music-playerwindows
Readme
54 MiB
Languages
Vue
53.3%
JavaScript
37%
CSS
8.5%
SCSS
0.6%
Nix
0.2%
Other
0.4%