mirror of
https://github.com/qier222/YesPlayMusic.git
synced 2025-02-23 16:04:10 +08:00
* fix: bugs * delete getMediaUser Co-authored-by: qier222 <qier222@outlook.com>
YesPlayMusic
高颜值的第三方网易云播放器
🌎 访问DEMO |
📦️ 下载安装包
✨ 特性
- ✅ 使用 Vue.js 全家桶开发
- 🔴 网易云账号登录
- 📺 MV 播放
- 📃 支持歌词显示
- 🚫🤝 无任何社交功能
- 🌎️ 海外用户可直接播放(需要登录网易云账号)
- 🔐 支持 UnblockNeteaseMusic,自动使用 QQ/酷狗/酷我音源替换变灰歌曲链接 (网页版不支持)
- ⏭️ 支持 MediaSession API,可以使用系统快捷键操作上一首下一首
- ✔️ 每日自动签到(手机端和电脑端同时签到)
- 🌚 Light/Dark Mode 自动切换
- 👆 支持 Touch Bar
- 🖥️ 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
- 🙉 支持显示歌曲和专辑的 Explicit 标志
- 🛠 更多特性开发中
📦️ 安装
Electron 版本由 @hawtim 和 @qier222 适配并维护,支持 macOS、Windows、Linux。
访问本项目的 Releases 页面下载安装包,或者访问 镜像下载站 (大陆访问更快) 下载。
macOS 用户也可以通过 brew install --cask yesplaymusic 来安装。
⚙️ 部署至服务器
除了下载安装包使用,你还可以将本项目部署到你的服务器上。
-
部署网易云 API,详情参见 Binaryify/NeteaseCloudMusicApi
-
克隆本仓库
git clone https://github.com/qier222/YesPlayMusic.git
- 安装依赖
yarn install
- 复制
/.env.example文件为/.env,修改里面VUE_APP_NETEASE_API_URL的值为网易云 API 地址。本地开发的话可以填写 API 地址为http://localhost:3000,YesPlayMusic 地址为http://localhost:8080
VUE_APP_NETEASE_API_URL=http://localhost:3000
- 编译打包
yarn run build
- 将
/dist目录下的文件上传到你的 Web 服务器
☑️ Todo
查看 Todo 请访问本项目的 Projects
欢迎提 Issue 和 Pull request。
📜 开源许可
本项目仅供个人学习研究使用,禁止用于商业及非法用途。
基于 MIT license 许可进行开源。
灵感来源
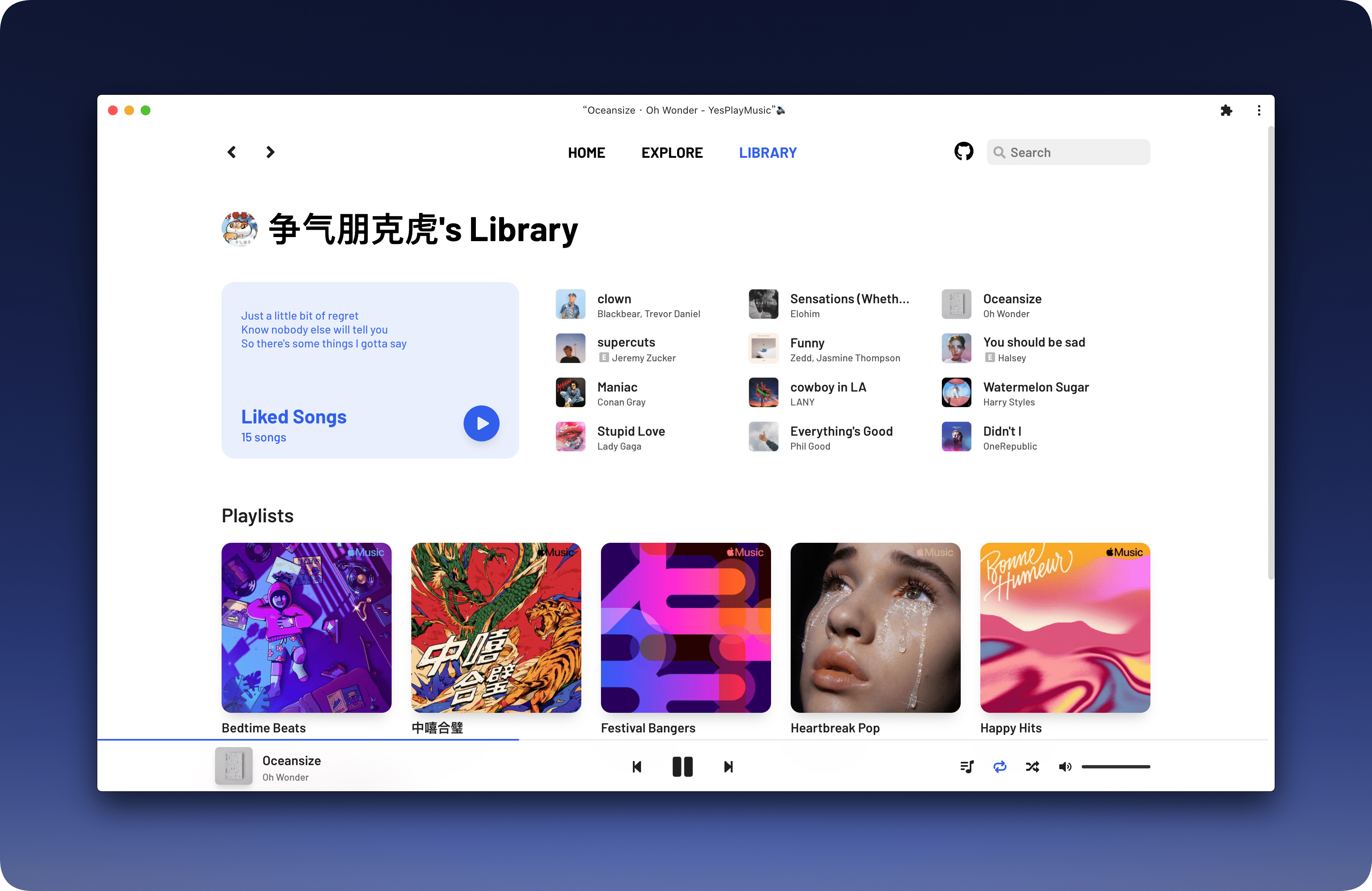
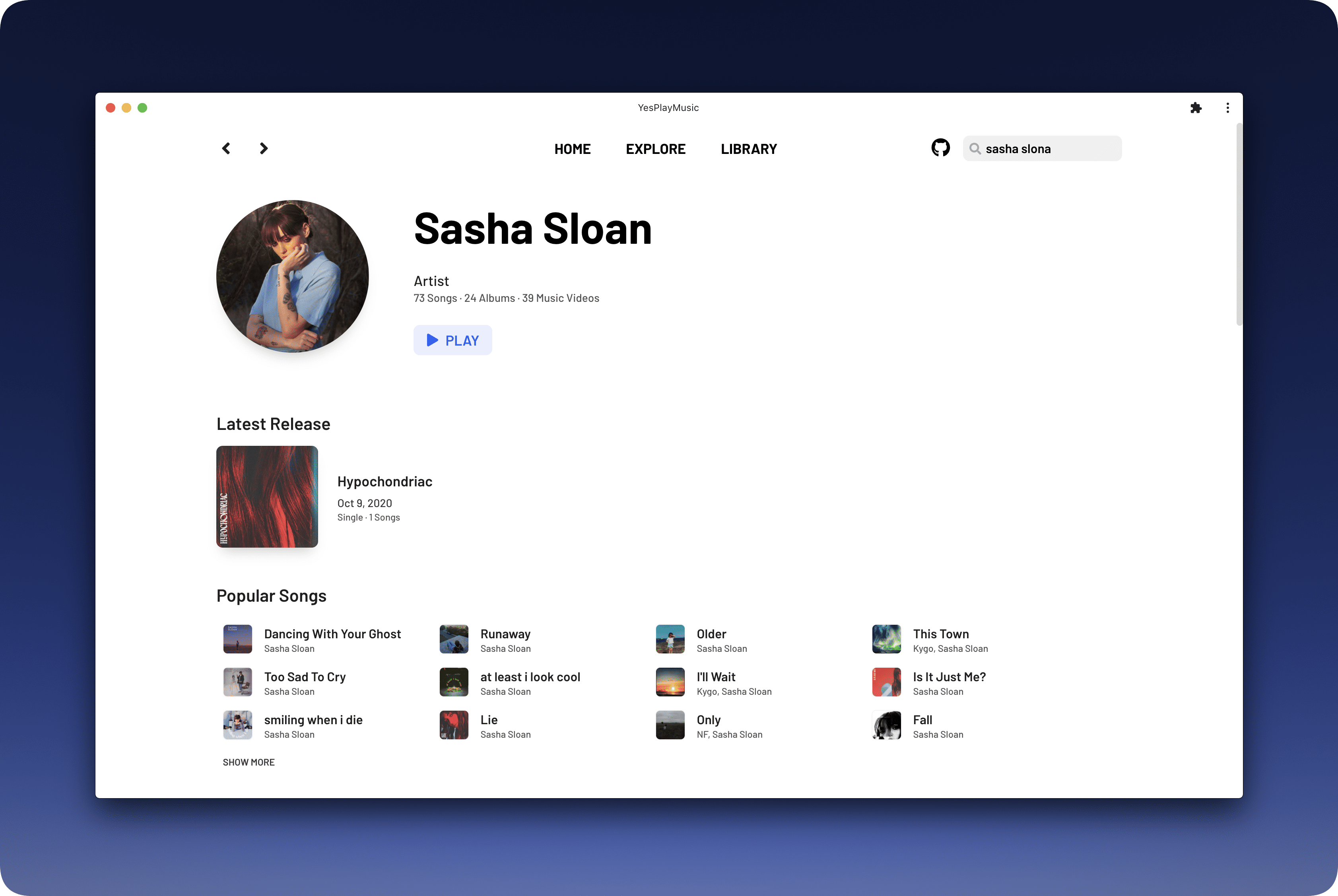
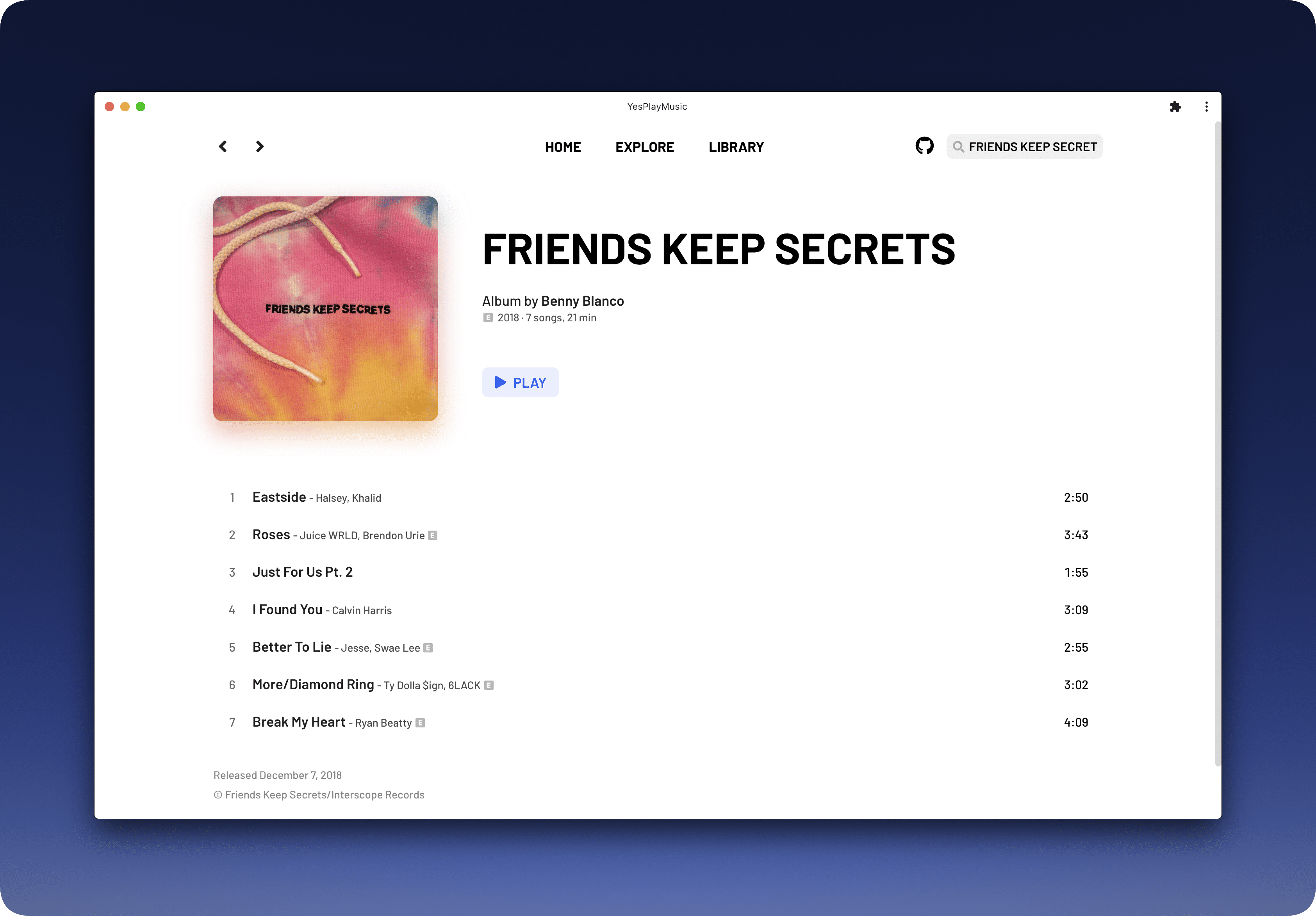
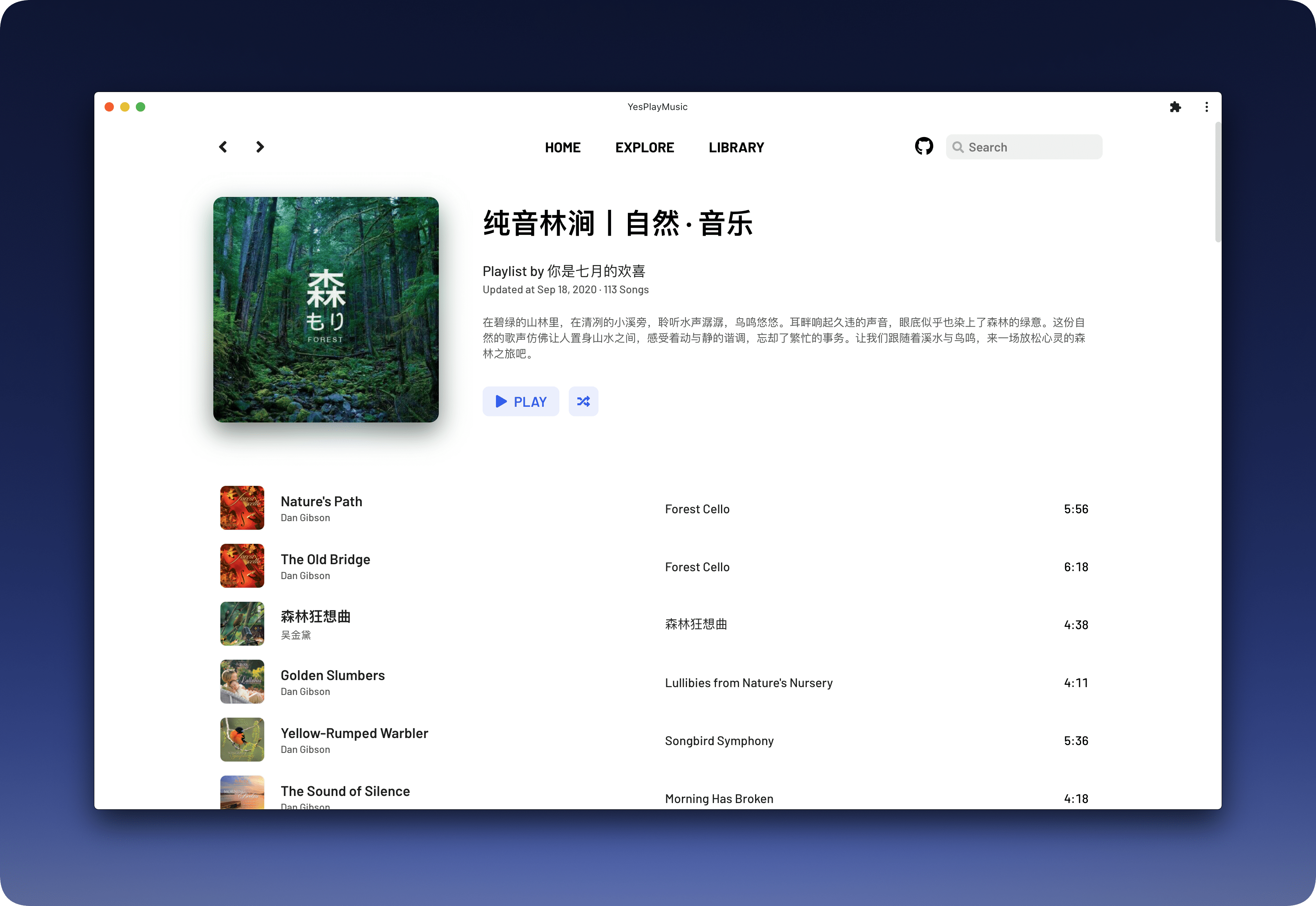
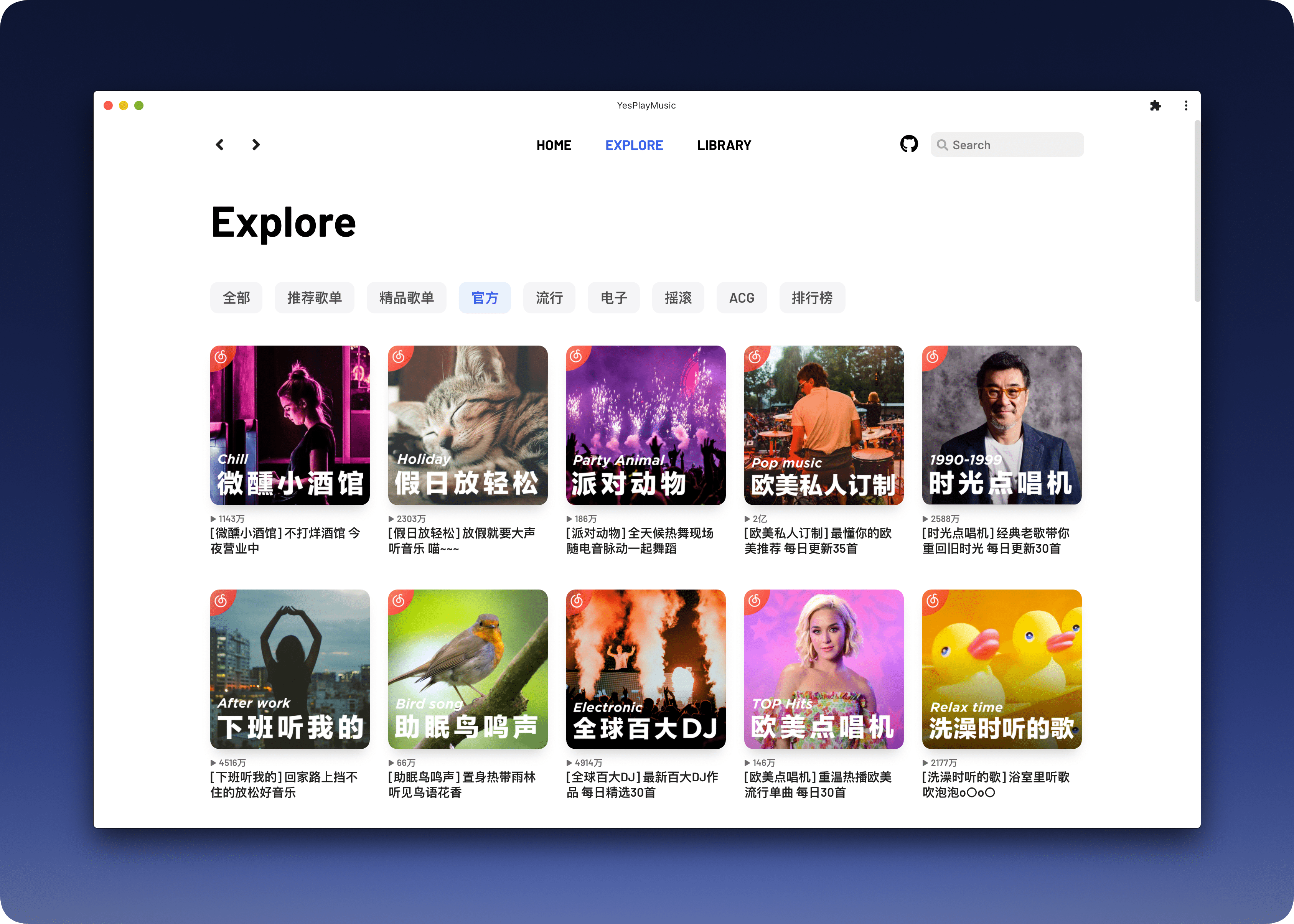
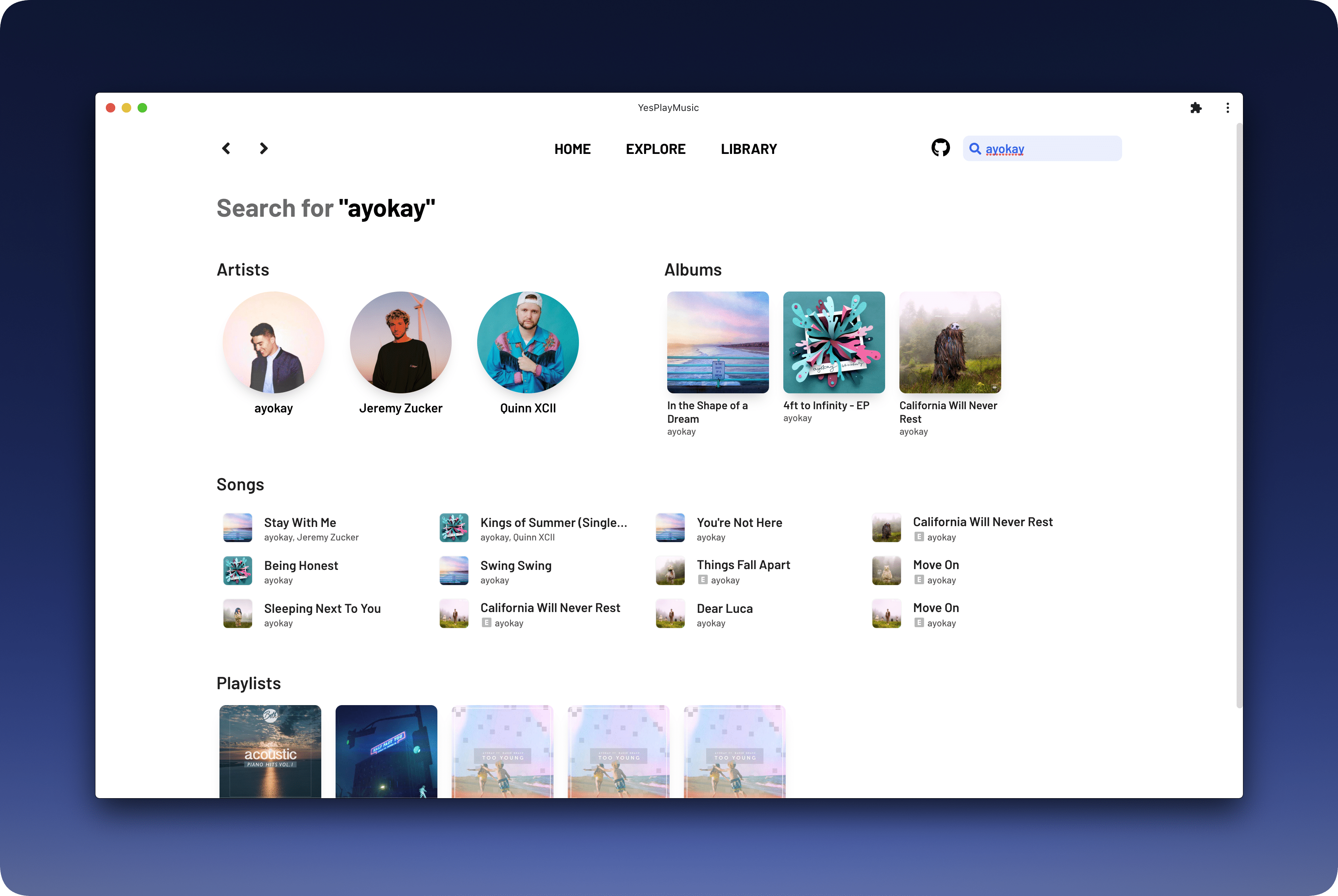
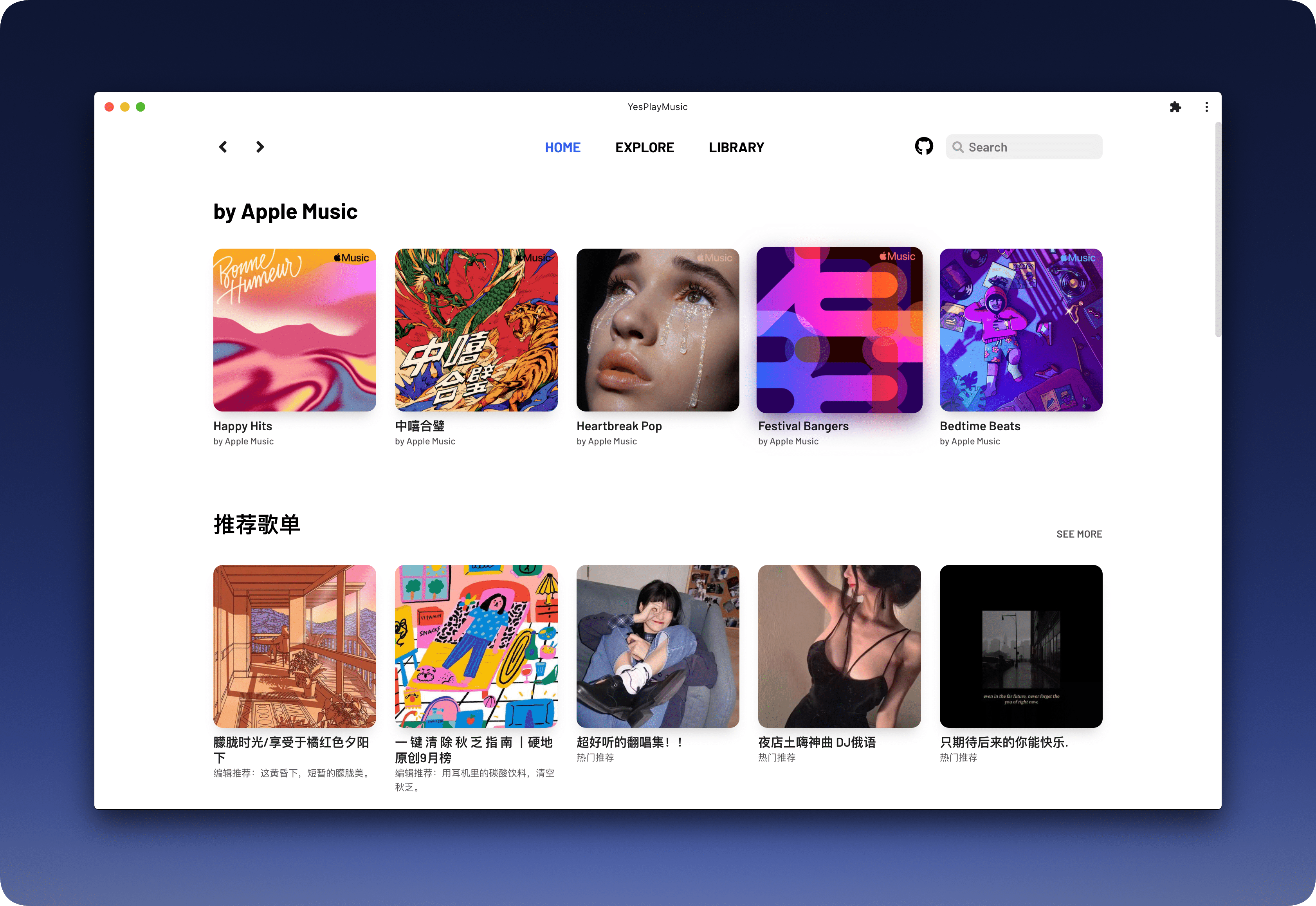
🖼️ 截图
Description
高颜值的第三方网易云播放器,支持 Windows / macOS / Linux :electron:
electronjavascriptlinuxmacmacosmusicmusic-playernetease-musicplayerprogressive-web-apppwapwa-appsvuevue-clivue-routervuexweb-music-playerwindows
Readme
54 MiB
Languages
Vue
53.3%
JavaScript
37%
CSS
8.5%
SCSS
0.6%
Nix
0.2%
Other
0.4%