This change automatically resizes icons for various purposes. Admins can now upload `logo` and `logo_small`, and everything else will be auto-generated. Specific icons can still be uploaded separately if required.
## Core
- Adds an SiteIconManager module which manages automatic resizing and fallback
- Icons are looked up in the OptimizedImage table at runtime, and then cached in Redis. If the resized version is missing for some reason, then most icons will fall back to the original files. Some icons (e.g. PWA Manifest) will return `nil` (because an incorrectly sized icon is worse than a missing icon).
- `SiteSetting.site_large_icon_url` will return the optimized version, including any fallback. `SiteSetting.large_icon` continues to return the upload object. This means that (almost) no changes are required in core/plugins to support this new system.
- Icons are resized whenever a relevant site setting is changed, and during post-deploy migrations
## Wizard
- Allows `requiresRefresh` wizard steps to reload data via AJAX instead of a full page reload
- Add placeholders to the **icons** step of the wizard, which automatically update from the "Square Logo"
- Various copy updates to support the changes
- Remove the "upload-time" resizing for `large_icon`. This is no longer required.
## Site Settings UX
- Move logo/icon settings under a new "Branding" tab
- Various copy changes to support the changes
- Adds placeholder support to the `image-uploader` component
- Automatically reloads site settings after saving. This allows setting placeholders to change based on changes to other settings
- Upload site settings will be assigned a placeholder if SiteIconManager `responds_to?` an icon of the same name
## Dashboard Warnings
- Remove PWA icon and PWA title warnings. Both are now handled automatically.
## Bonus
- Updated the sketch logos to use @awesomerobot's new high-res designs
This is a first step of a performance optimisation, more will follow
Previously we did not properly account for previously read topics while
"rushing" marking times on posts.
The new mechanism now avoids "rushing" sending timings to server if all
the posts were read.
Also to alleviate some server load we only "ping" the server with old timings
once a minute (it used to be every 20 seconds)
- Plugin developers using OpenID2.0 should migrate to OAuth2 or OIDC. OpenID2.0 APIs will be removed in v2.4.0
- For sites requiring Yahoo login, it can be implemented using the OpenID Connect plugin: https://meta.discourse.org/t/103632
For more information, see https://meta.discourse.org/t/113249
On smaller mobile devices, the height of the advanced search filters takes up
the whole real estate that it requires the user to scroll down
significantly in order to view the results.
Includes support for flags, reviewable users and queued posts, with REST API
backwards compatibility.
Co-Authored-By: romanrizzi <romanalejandro@gmail.com>
Co-Authored-By: jjaffeux <j.jaffeux@gmail.com>
Improves usability of header search icon while user is already in full page search in mobile.
Currently, hitting search icon a second time empties input and does not scroll up to show search form.
This commit scrolls up to show form and sets focus on input.
Migrates email user options to a new data structure, where `email_always`, `email_direct` and `email_private_messages` are replace by
* `email_messages_level`, with options: `always`, `only_when_away` and `never` (defaults to `always`)
* `email_level`, with options: `always`, `only_when_away` and `never` (defaults to `only_when_away`)
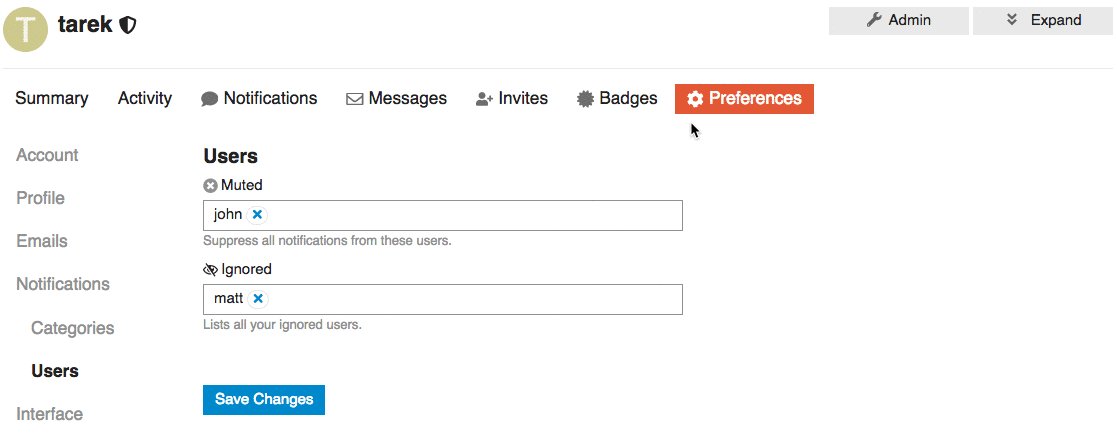
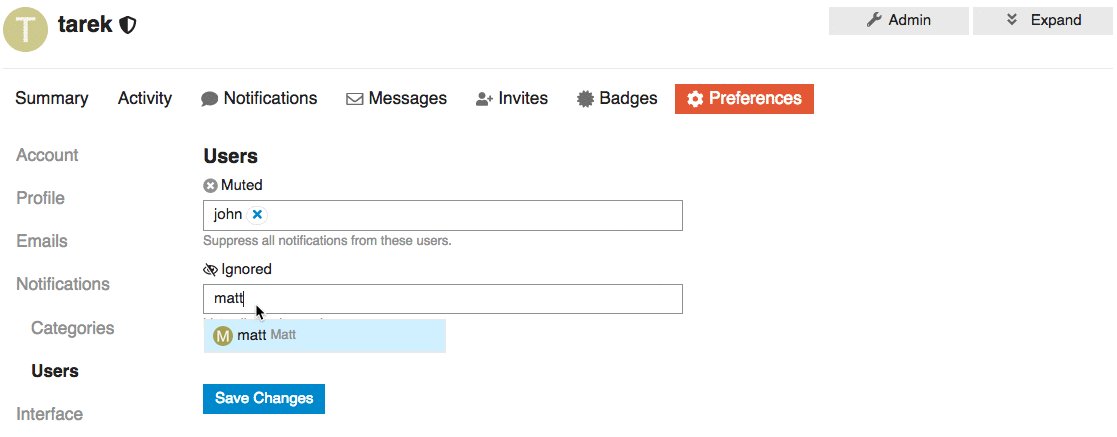
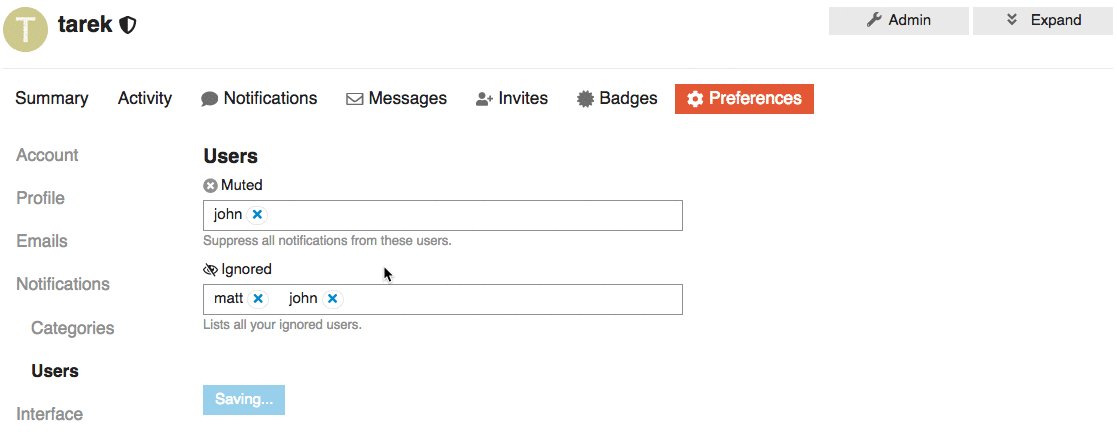
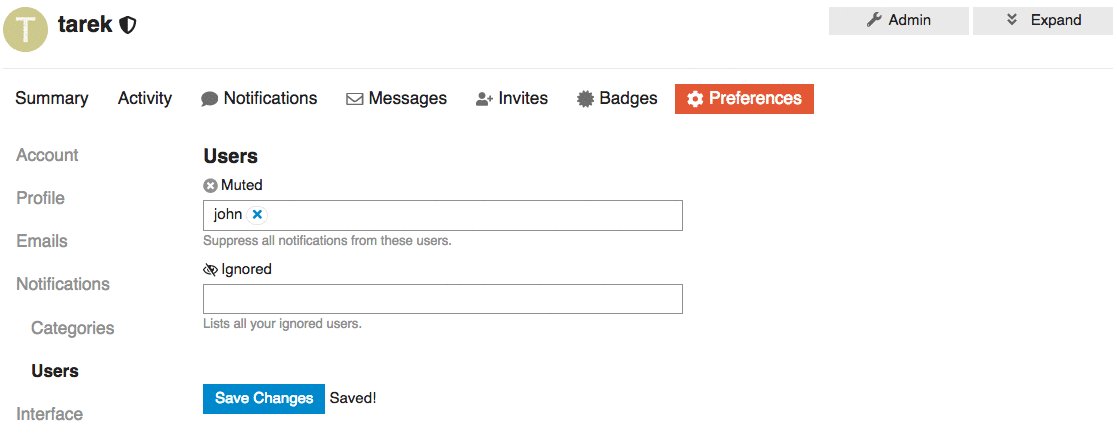
* FEATURE: Add ignored user list to the User's preference page
## Why?
Part of: https://meta.discourse.org/t/ability-to-ignore-a-user/110254
We want to add list of Ignored users under or along with the muted users preferences section.
This way Users can find and update their list of ignored users.
## UI

## Open questions
Two of many options to represent a list of ignored users is that we can:
1. We can represent the ignored user list as a table with the ability to `un-ignore` but NOT to add new ignored users.
2. We can keep it functioning as the `muted user list` where you can `un-ignore` or `ignore` users.
A first load was happening in route, which was setting properties on controller. These properties were observed on the controller and were triggering a reload of the AdminUser model.
Not only was it doing loading two times it was also sometimes resulting on the controller model refresh end to happen after route has been changed, resulting in a wrong model.
This attribute is used when a submit button is out of a form. It makes it explicit which form this button is submitting.
It's currently used in our login modal form.