This PR enables the [`no-action-modifiers`](https://github.com/ember-template-lint/ember-template-lint/blob/master/docs/rule/no-action-modifiers.md) template lint rule and removes all usages of the `{{action}}` modifier in core. In general, instances of `{{action "x"}}` have been replaced with `{{on "click" (action "x")}}`. In many cases, such as for `a` elements, we also need to prevent default event handling to avoid unwanted side effects. While the `{{action}}` modifier internally calls `event.preventDefault()`, we need to handle these cases more explicitly. For this purpose, this PR also adds the [ember-event-helpers](https://github.com/buschtoens/ember-event-helpers) dependency so we can use the `prevent-default` handler. For instance: ``` <a href {{on "click" (prevent-default (action "x"))}}>Do X</a> ``` Note that `action` has not in general been refactored away as a helper yet. In general, all event handlers should be methods on the corresponding component and referenced directly (e.g. `{{on "click" this.doSomething}}`). However, the `action` helper is used extensively throughout the codebase and often references methods in the `actions` hash on controllers or routes. Thus this refactor will also be extensive and probably deserves a separate PR. Note: This work was done to complement #17767 by minimizing the potential impact of the `action` modifier override, which uses private API and arguably should be replaced with an AST transform. This is a followup to #18333, which had to be reverted because it did not account for the default treatment of modifier keys by the {{action}} modifier. Commits: * Enable `no-action-modifiers` template lint rule * Replace {{action "x"}} with {{on "click" (action "x")}} * Remove unnecessary action helper usage * Remove ctl+click tests for user-menu These tests now break in Chrome when used with addEventListener. As per the comment, they can probably be safely removed. * Prevent default event handlers to avoid unwanted side effects Uses `event.preventDefault()` in event handlers to prevent default event handling. This had been done automatically by the `action` modifier, but is not always desirable or necessary. * Restore UserCardContents#showUser action to avoid regression By keeping the `showUser` action, we can avoid a breaking change for plugins that rely upon it, while not interfering with the `showUser` argument that's been passed. * Revert EditCategoryTab#selectTab -> EditCategoryTab#select Avoid potential breaking change in themes / plugins * Restore GroupCardContents#showGroup action to avoid regression By keeping the `showGroup` action, we can avoid a breaking change for plugins that rely upon it, while not interfering with the `showGroup` argument that's been passed. * Restore SecondFactorAddTotp#showSecondFactorKey action to avoid regression By keeping the `showSecondFactorKey` action, we can avoid a breaking change for plugins that rely upon it, while not interfering with the `showSecondFactorKey` property that's maintained on the controller. * Refactor away from `actions` hash in ChooseMessage component * Modernize EmojiPicker#onCategorySelection usage * Modernize SearchResultEntry#logClick usage * Modernize Discovery::Categories#showInserted usage * Modernize Preferences::Account#resendConfirmationEmail usage * Modernize MultiSelect::SelectedCategory#onSelectedNameClick usage * Favor fn over action in SelectedChoice component * Modernize WizardStep event handlers * Favor fn over action usage in buttons * Restore Login#forgotPassword action to avoid possible regression * Introduce modKeysPressed utility Returns an array of modifier keys that are pressed during a given `MouseEvent` or `KeyboardEvent`. * Don't interfere with click events on links with `href` values when modifier keys are pressed |
||
|---|---|---|
| .devcontainer | ||
| .github | ||
| .vscode-sample | ||
| app | ||
| bin | ||
| config | ||
| db | ||
| docs | ||
| images | ||
| lib | ||
| log | ||
| plugins | ||
| public | ||
| script | ||
| spec | ||
| test | ||
| vendor | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc | ||
| .git-blame-ignore-revs | ||
| .gitattributes | ||
| .gitignore | ||
| .licensed.yml | ||
| .licensee.json | ||
| .npmrc | ||
| .prettierignore | ||
| .prettierrc | ||
| .rspec | ||
| .rspec_parallel | ||
| .rubocop.yml | ||
| .ruby-gemset.sample | ||
| .ruby-version.sample | ||
| .template-lintrc.js | ||
| Brewfile | ||
| config.ru | ||
| CONTRIBUTING.md | ||
| COPYRIGHT.md | ||
| d | ||
| discourse.sublime-project | ||
| Gemfile | ||
| Gemfile.lock | ||
| jsconfig.base.json | ||
| lefthook.yml | ||
| LICENSE.txt | ||
| package.json | ||
| Rakefile | ||
| README.md | ||
| translator.yml | ||
| yarn.lock | ||

Discourse is the 100% open source discussion platform built for the next decade of the Internet. Use it as a:
- mailing list
- discussion forum
- long-form chat room
To learn more about the philosophy and goals of the project, visit discourse.org.
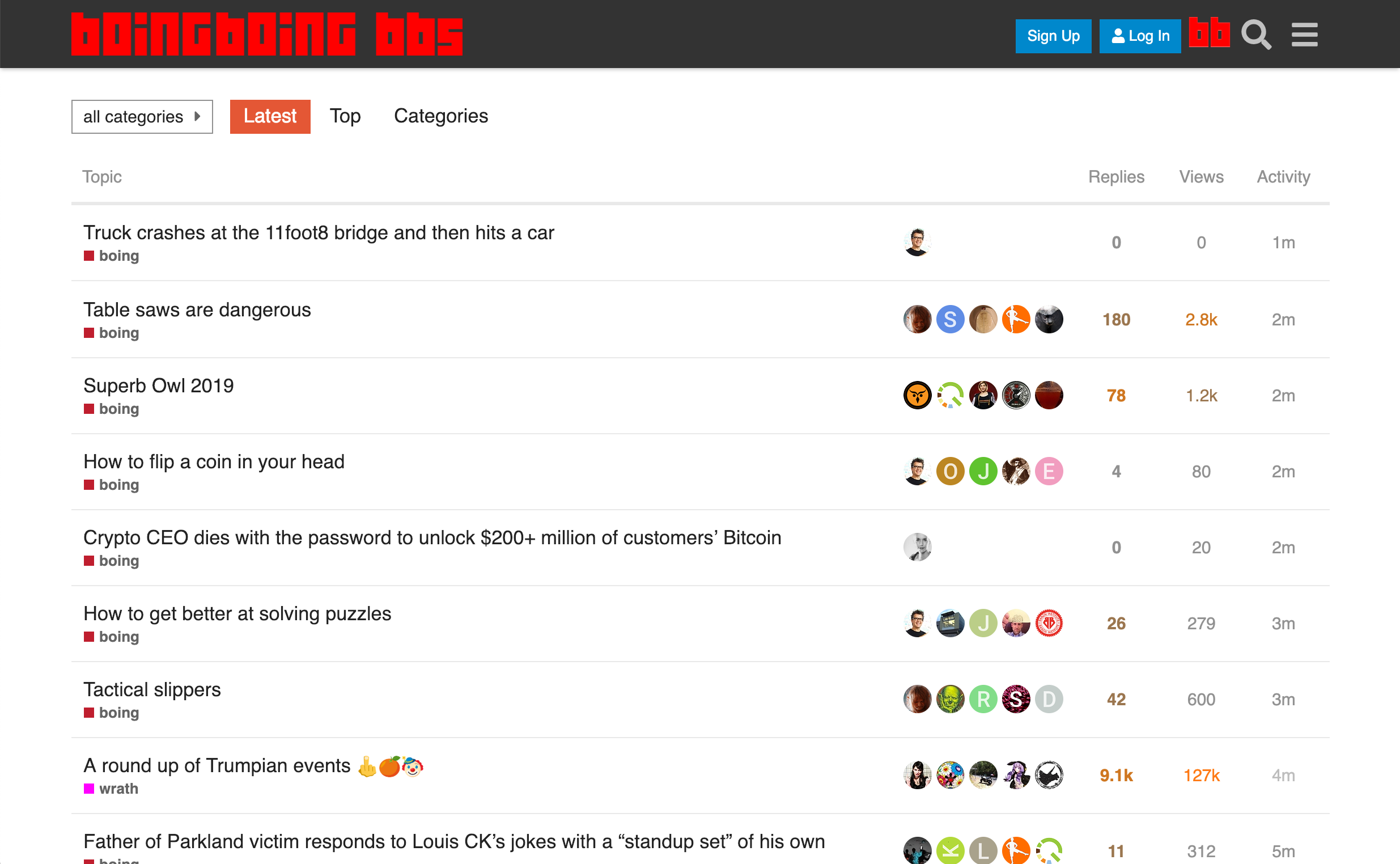
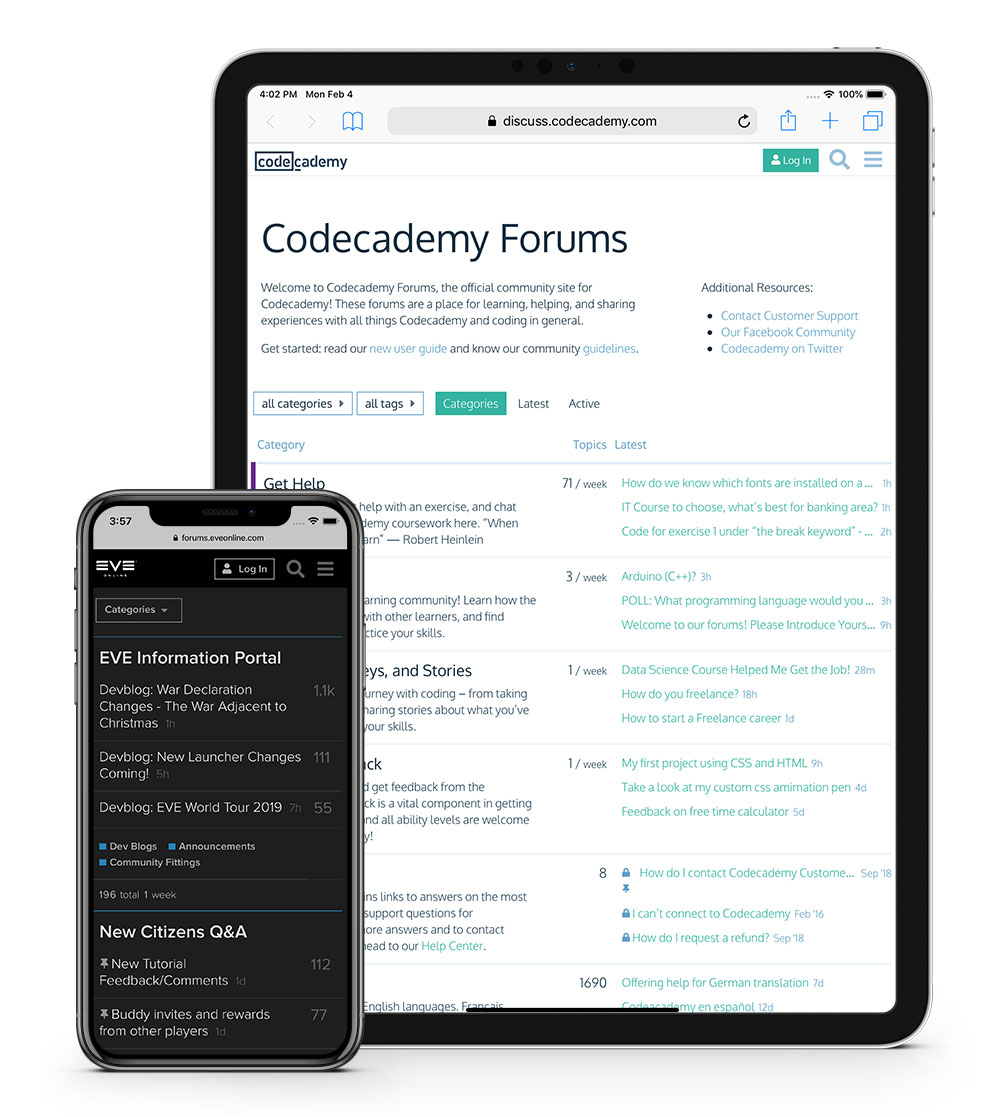
Screenshots

Browse lots more notable Discourse instances.
Development
To get your environment setup, follow the community setup guide for your operating system.
- If you're on macOS, try the macOS development guide.
- If you're on Ubuntu, try the Ubuntu development guide.
- If you're on Windows, try the Windows 10 development guide.
If you're familiar with how Rails works and are comfortable setting up your own environment, you can also try out the Discourse Advanced Developer Guide, which is aimed primarily at Ubuntu and macOS environments.
Before you get started, ensure you have the following minimum versions: Ruby 2.7+, PostgreSQL 13+, Redis 6.2+. If you're having trouble, please see our TROUBLESHOOTING GUIDE first!
Setting up Discourse
If you want to set up a Discourse forum for production use, see our Discourse Install Guide.
If you're looking for business class hosting, see discourse.org/buy.
Requirements
Discourse is built for the next 10 years of the Internet, so our requirements are high.
Discourse supports the latest, stable releases of all major browsers and platforms:
| Browsers | Tablets | Phones |
|---|---|---|
| Apple Safari | iPadOS | iOS |
| Google Chrome | Android | Android |
| Microsoft Edge | ||
| Mozilla Firefox |
Additionally, we aim to support Safari on iOS 12.5+ until January 2023 (Discourse 3.0).
Built With
- Ruby on Rails — Our back end API is a Rails app. It responds to requests RESTfully in JSON.
- Ember.js — Our front end is an Ember.js app that communicates with the Rails API.
- PostgreSQL — Our main data store is in Postgres.
- Redis — We use Redis as a cache and for transient data.
- BrowserStack — We use BrowserStack to test on real devices and browsers.
Plus lots of Ruby Gems, a complete list of which is at /main/Gemfile.
Contributing
Discourse is 100% free and open source. We encourage and support an active, healthy community that
accepts contributions from the public – including you!
Before contributing to Discourse:
- Please read the complete mission statements on discourse.org. Yes we actually believe this stuff; you should too.
- Read and sign the Electronic Discourse Forums Contribution License Agreement.
- Dig into CONTRIBUTING.MD, which covers submitting bugs, requesting new features, preparing your code for a pull request, etc.
- Always strive to collaborate with mutual respect.
- Not sure what to work on? We've got some ideas.
We look forward to seeing your pull requests!
Security
We take security very seriously at Discourse; all our code is 100% open source and peer reviewed. Please read our security guide for an overview of security measures in Discourse, or if you wish to report a security issue.
The Discourse Team
The original Discourse code contributors can be found in AUTHORS.MD. For a complete list of the many individuals that contributed to the design and implementation of Discourse, please refer to the official Discourse blog and GitHub's list of contributors.
Copyright / License
Copyright 2014 - 2022 Civilized Discourse Construction Kit, Inc.
Licensed under the GNU General Public License Version 2.0 (or later);
you may not use this work except in compliance with the License.
You may obtain a copy of the License in the LICENSE file, or at:
https://www.gnu.org/licenses/old-licenses/gpl-2.0.txt
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Discourse logo and “Discourse Forum” ®, Civilized Discourse Construction Kit, Inc.
Accessibility
To guide our ongoing effort to build accessible software we follow the W3C’s Web Content Accessibility Guidelines (WCAG). If you'd like to report an accessibility issue that makes it difficult for you to use Discourse, email accessibility@discourse.org. For more information visit discourse.org/accessibility.
Dedication
Discourse is built with love, Internet style.