mirror of
https://github.com/go-gitea/gitea.git
synced 2024-11-25 09:40:56 +08:00
Improve repo search UI (#29767)
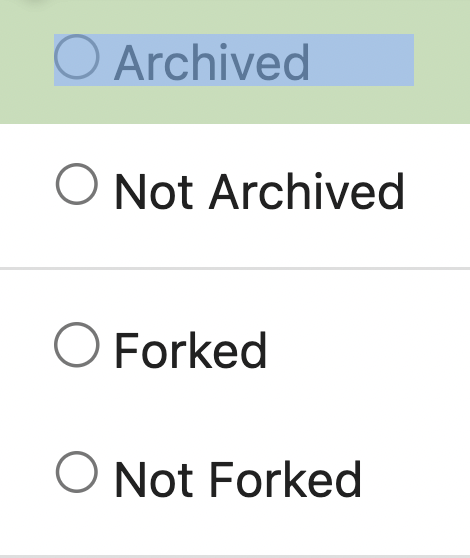
1. Introduce a special "flex-items-block" for menu items, to align the dropdown menu items 2. Simplify the "repo search" form 3. Add missing "TopicOnly" search option Screenshots: The old UI items don't align: <details>  </details> New UI (doesn't change much, but the items align) <details>   </details> --------- Co-authored-by: silverwind <me@silverwind.io>
This commit is contained in:
parent
0d3ec8e2ad
commit
7a6260f889
|
|
@ -15,7 +15,7 @@
|
|||
<div class="ui dropdown type jump item">
|
||||
<span class="text">{{ctx.Locale.Tr "admin.users.list_status_filter.menu_text"}}</span>
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
<div class="menu">
|
||||
<div class="menu flex-items-menu">
|
||||
<a class="item j-reset-status-filter">{{ctx.Locale.Tr "admin.users.list_status_filter.reset"}}</a>
|
||||
<div class="divider"></div>
|
||||
<label class="item"><input type="radio" name="status_filter[is_admin]" value="1"> {{ctx.Locale.Tr "admin.users.list_status_filter.is_admin"}}</label>
|
||||
|
|
|
|||
|
|
@ -204,12 +204,13 @@
|
|||
|
||||
<h2>Dropdown with SVG</h2>
|
||||
<div>
|
||||
<div class="ui dropdown" style="border: 1px red dashed" data-tooltip-content="border for demo purpose only">
|
||||
<span class="text">simple</span>
|
||||
<div class="ui dropdown tw-border tw-border-red tw-border-dashed" data-tooltip-content="border for demo purpose only">
|
||||
<span class="text">search-input & flex-item in menu</span>
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
<div class="menu">
|
||||
<div class="menu flex-items-menu">
|
||||
<div class="ui icon search input"><i class="icon">{{svg "octicon-search"}}</i><input type="text" value="search input in menu"></div>
|
||||
<div class="item">item</div>
|
||||
<div class="item"><input type="radio">item</div>
|
||||
<div class="item"><input type="radio">item</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="ui search selection dropdown">
|
||||
|
|
|
|||
|
|
@ -1,22 +1,18 @@
|
|||
<div class="ui small secondary filter menu">
|
||||
<form id="repo-search-form" class="ui form ignore-dirty tw-flex-1 tw-flex tw-flex-row tw-gap-x-2 gt-ac">
|
||||
{{if .Language}}<input hidden name="language" value="{{.Language}}">{{end}}
|
||||
<form id="repo-search-form" class="ui form ignore-dirty tw-flex-1 tw-flex tw-gap-x-2">
|
||||
{{if .Language}}<input type="hidden" name="language" value="{{.Language}}">{{end}}
|
||||
{{if .PageIsExploreRepositories}}<input type="hidden" name="only_show_relevant" value="{{.OnlyShowRelevant}}">{{end}}
|
||||
{{if .TabName}}<input type="hidden" name="tab" value="{{.TabName}}">{{end}}
|
||||
{{if .TopicOnly}}<input type="hidden" name="topic" value="{{.TopicOnly}}">{{end}}
|
||||
<div class="ui small fluid action input tw-flex-1">
|
||||
{{template "shared/search/input" dict "Value" .Keyword "Placeholder" (ctx.Locale.Tr "search.repo_kind")}}
|
||||
{{if .PageIsExploreRepositories}}
|
||||
<input type="hidden" name="only_show_relevant" value="{{.OnlyShowRelevant}}">
|
||||
{{else if .TabName}}
|
||||
<input type="hidden" name="tab" value="{{.TabName}}">
|
||||
{{end}}
|
||||
{{template "shared/search/button"}}
|
||||
</div>
|
||||
<!-- Filter -->
|
||||
<div class="ui small dropdown type jump item tw-mr-0">
|
||||
<span class="text">
|
||||
{{ctx.Locale.Tr "filter"}}
|
||||
</span>
|
||||
<div class="item ui small dropdown jump">
|
||||
<span class="text">{{ctx.Locale.Tr "filter"}}</span>
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
<div class="menu">
|
||||
<div class="menu flex-items-menu">
|
||||
<label class="item"><input type="radio" name="clear-filter"> {{ctx.Locale.Tr "filter.clear"}}</label>
|
||||
<div class="divider"></div>
|
||||
<label class="item"><input type="radio" name="archived" {{if .IsArchived.Value}}checked{{end}} value="1"> {{ctx.Locale.Tr "filter.is_archived"}}</label>
|
||||
|
|
@ -36,10 +32,8 @@
|
|||
</div>
|
||||
</div>
|
||||
<!-- Sort -->
|
||||
<div class="ui small dropdown type jump item gt-mr-0">
|
||||
<span class="text">
|
||||
{{ctx.Locale.Tr "repo.issues.filter_sort"}}
|
||||
</span>
|
||||
<div class="item ui small dropdown jump">
|
||||
<span class="text">{{ctx.Locale.Tr "repo.issues.filter_sort"}}</span>
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
<div class="menu">
|
||||
<label class="{{if eq .SortType "newest"}}active {{end}}item"><input hidden type="radio" name="sort" {{if eq .SortType "newest"}}checked{{end}} value="newest"> {{ctx.Locale.Tr "repo.issues.filter_sort.latest"}}</label>
|
||||
|
|
@ -61,8 +55,10 @@
|
|||
</form>
|
||||
</div>
|
||||
{{if and .PageIsExploreRepositories .OnlyShowRelevant}}
|
||||
<div class="ui message explore-relevancy-note">
|
||||
<span data-tooltip-content="{{ctx.Locale.Tr "explore.relevant_repositories_tooltip"}}">{{ctx.Locale.Tr "explore.relevant_repositories" (printf "?only_show_relevant=0&sort=%s&q=%s&language=%s" $.SortType (QueryEscape $.Keyword) (QueryEscape $.Language))}}</span>
|
||||
<div class="ui message">
|
||||
<span data-tooltip-content="{{ctx.Locale.Tr "explore.relevant_repositories_tooltip"}}">
|
||||
{{ctx.Locale.Tr "explore.relevant_repositories" (printf "?only_show_relevant=0&sort=%s&q=%s&language=%s" $.SortType (QueryEscape $.Keyword) (QueryEscape $.Language))}}
|
||||
</span>
|
||||
</div>
|
||||
{{end}}
|
||||
<div class="divider"></div>
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
{{/* Value - value of the search field (for search results page) */}}
|
||||
{{/* Disabled (optional) - if search field has to be disabled */}}
|
||||
{{/* Placeholder (optional) - placeholder text to be used */}}
|
||||
<input type="search" spellcheck="false" name="q" maxlength="255" placeholder="{{with .Placeholder}}{{.}}{{else}}{{ctx.Locale.Tr "search.search"}}{{end}}"{{with .Value}} value="{{.}}"{{end}}{{if .Disabled}} disabled{{end}}>
|
||||
<input type="search" name="q"{{with .Value}} value="{{.}}"{{end}} maxlength="255" spellcheck="false" placeholder="{{with .Placeholder}}{{.}}{{else}}{{ctx.Locale.Tr "search.search"}}{{end}}"{{if .Disabled}} disabled{{end}}>
|
||||
|
|
|
|||
|
|
@ -8,11 +8,18 @@ import (
|
|||
"testing"
|
||||
|
||||
"code.gitea.io/gitea/tests"
|
||||
|
||||
"github.com/stretchr/testify/assert"
|
||||
)
|
||||
|
||||
func TestExploreRepos(t *testing.T) {
|
||||
defer tests.PrepareTestEnv(t)()
|
||||
|
||||
req := NewRequest(t, "GET", "/explore/repos")
|
||||
MakeRequest(t, req, http.StatusOK)
|
||||
req := NewRequest(t, "GET", "/explore/repos?q=TheKeyword&topic=1&language=TheLang")
|
||||
resp := MakeRequest(t, req, http.StatusOK)
|
||||
respStr := resp.Body.String()
|
||||
|
||||
assert.Contains(t, respStr, `<input type="hidden" name="topic" value="true">`)
|
||||
assert.Contains(t, respStr, `<input type="hidden" name="language" value="TheLang">`)
|
||||
assert.Contains(t, respStr, `<input type="search" name="q" value="TheKeyword"`)
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1980,7 +1980,6 @@ table th[data-sortt-desc] .svg {
|
|||
.ui.ui.button,
|
||||
.ui.ui.dropdown,
|
||||
.ui.ui.label,
|
||||
.flex-items-inline > .item,
|
||||
.flex-text-inline {
|
||||
display: inline-flex;
|
||||
align-items: center;
|
||||
|
|
@ -2017,3 +2016,10 @@ table th[data-sortt-desc] .svg {
|
|||
align-items: center;
|
||||
gap: .25rem;
|
||||
}
|
||||
|
||||
/* to override Fomantic's default display: block for ".menu .item", and use a slightly larger gap for menu item content */
|
||||
.ui.dropdown .menu.flex-items-menu > .item {
|
||||
display: flex !important;
|
||||
align-items: center;
|
||||
gap: .5rem;
|
||||
}
|
||||
|
|
|
|||
Loading…
Reference in New Issue
Block a user