mirror of
https://github.com/go-gitea/gitea.git
synced 2024-11-22 12:02:50 +08:00
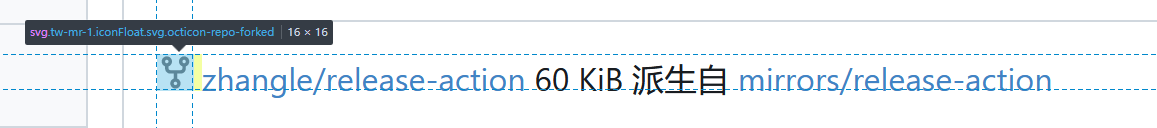
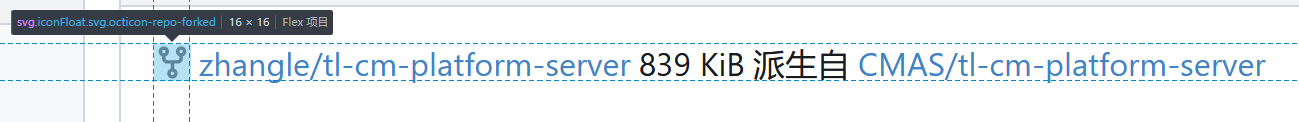
Optimize repo-list layout to enhance visual experience (#31272)
before:  ***The problem was that the icon and text were not on a horizontal line, and the horizontal was not centered;*** after:  --------- Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: Giteabot <teabot@gitea.io>
This commit is contained in:
parent
da4bbc4247
commit
8e33746746
|
|
@ -84,17 +84,17 @@
|
||||||
<div class="ui middle aligned divided list">
|
<div class="ui middle aligned divided list">
|
||||||
{{range .Repos}}
|
{{range .Repos}}
|
||||||
<div class="item">
|
<div class="item">
|
||||||
<div class="content">
|
<div class="content flex-text-block">
|
||||||
{{if .IsPrivate}}
|
{{if .IsPrivate}}
|
||||||
{{svg "octicon-lock" 16 "tw-mr-1 iconFloat text gold"}}
|
{{svg "octicon-lock" 16 "text gold"}}
|
||||||
{{else if .IsFork}}
|
{{else if .IsFork}}
|
||||||
{{svg "octicon-repo-forked" 16 "tw-mr-1 iconFloat"}}
|
{{svg "octicon-repo-forked"}}
|
||||||
{{else if .IsMirror}}
|
{{else if .IsMirror}}
|
||||||
{{svg "octicon-mirror" 16 "tw-mr-1 iconFloat"}}
|
{{svg "octicon-mirror"}}
|
||||||
{{else if .IsTemplate}}
|
{{else if .IsTemplate}}
|
||||||
{{svg "octicon-repo-template" 16 "tw-mr-1 iconFloat"}}
|
{{svg "octicon-repo-template"}}
|
||||||
{{else}}
|
{{else}}
|
||||||
{{svg "octicon-repo" 16 "tw-mr-1 iconFloat"}}
|
{{svg "octicon-repo"}}
|
||||||
{{end}}
|
{{end}}
|
||||||
<a class="name" href="{{.Link}}">{{.OwnerName}}/{{.Name}}</a>
|
<a class="name" href="{{.Link}}">{{.OwnerName}}/{{.Name}}</a>
|
||||||
<span>{{FileSize .Size}}</span>
|
<span>{{FileSize .Size}}</span>
|
||||||
|
|
|
||||||
|
|
@ -77,10 +77,6 @@
|
||||||
padding-bottom: 5px;
|
padding-bottom: 5px;
|
||||||
}
|
}
|
||||||
|
|
||||||
.user.settings .iconFloat {
|
|
||||||
float: left;
|
|
||||||
}
|
|
||||||
|
|
||||||
.user-orgs {
|
.user-orgs {
|
||||||
display: flex;
|
display: flex;
|
||||||
flex-flow: row wrap;
|
flex-flow: row wrap;
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue
Block a user