mirror of
https://github.com/go-gitea/gitea.git
synced 2025-03-26 22:29:19 +08:00
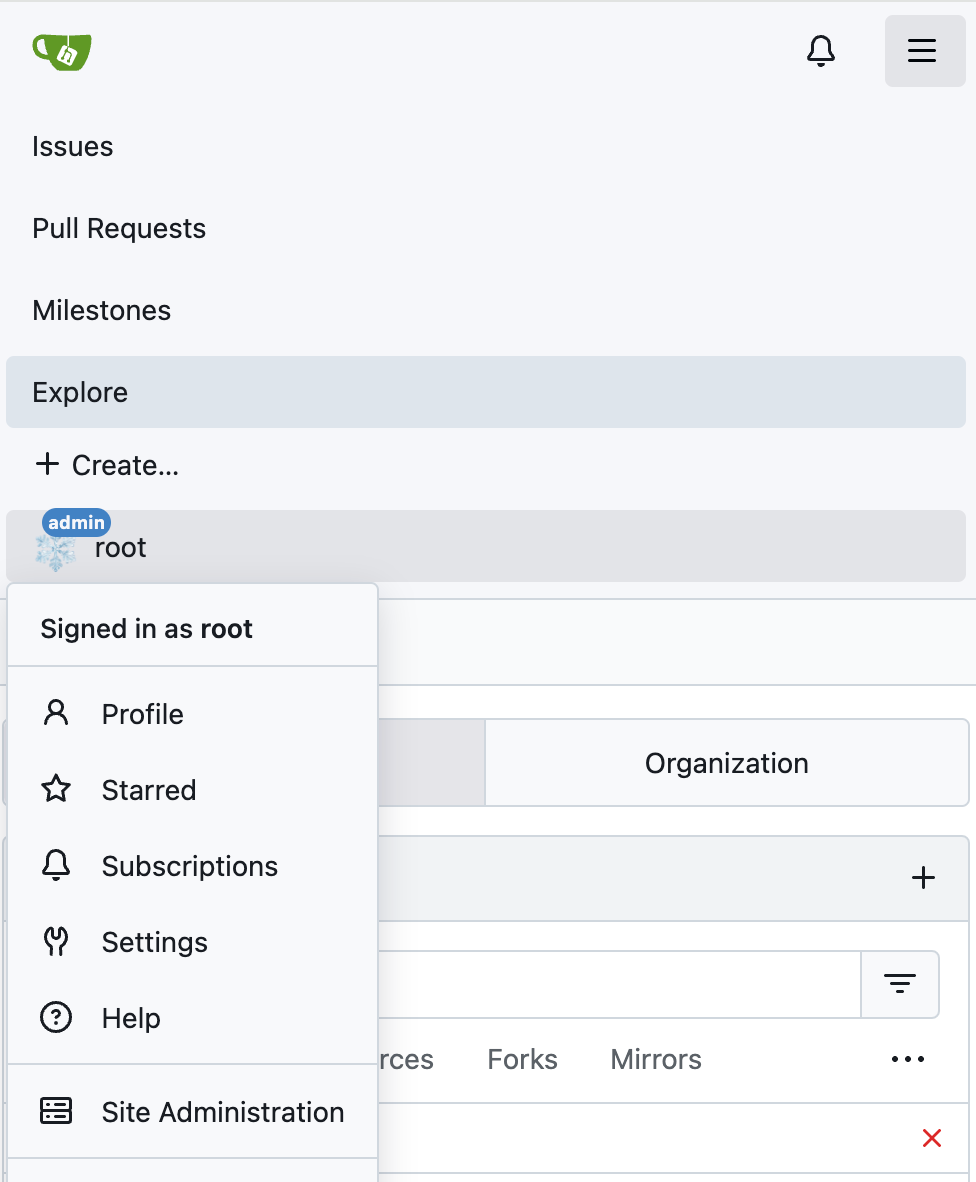
Fix dropdown menu header and mobile view (#33108)
 ----  ---- 
This commit is contained in:
parent
4237736029
commit
cf60734a4d
templates
web_src/css/modules
@ -70,7 +70,7 @@
|
||||
<span class="not-mobile">{{svg "octicon-triangle-down"}}</span>
|
||||
</span>
|
||||
<div class="menu user-menu">
|
||||
<div class="ui header">
|
||||
<div class="header">
|
||||
{{ctx.Locale.Tr "signed_in_as"}} <strong>{{.SignedUser.Name}}</strong>
|
||||
</div>
|
||||
|
||||
@ -130,7 +130,7 @@
|
||||
{{/* do not localize it, here it needs the fixed length (width) to make UI comfortable */}}
|
||||
{{if .IsAdmin}}<span class="navbar-profile-admin">admin</span>{{end}}
|
||||
<div class="menu user-menu">
|
||||
<div class="ui header">
|
||||
<div class="header">
|
||||
{{ctx.Locale.Tr "signed_in_as"}} <strong>{{.SignedUser.Name}}</strong>
|
||||
</div>
|
||||
|
||||
|
||||
@ -16,7 +16,7 @@
|
||||
{{ctx.Locale.Tr "repo.commit.operations"}}
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
<div class="menu">
|
||||
<div class="ui header">{{ctx.Locale.Tr "repo.commit.operations"}}</div>
|
||||
<div class="header">{{ctx.Locale.Tr "repo.commit.operations"}}</div>
|
||||
<div class="divider"></div>
|
||||
<div class="item show-create-branch-modal"
|
||||
data-content="{{ctx.Locale.Tr "repo.branch.new_branch_from" (.CommitID)}}" {{/* used by the form */}}
|
||||
|
||||
@ -12,7 +12,7 @@
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon tw-ml-1"}}
|
||||
</span>
|
||||
<div class="context user overflow menu">
|
||||
<div class="ui header">
|
||||
<div class="header">
|
||||
{{ctx.Locale.Tr "home.switch_dashboard_context"}}
|
||||
</div>
|
||||
<div class="scrolling menu items">
|
||||
@ -56,7 +56,7 @@
|
||||
</span>
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
<div class="context user overflow menu">
|
||||
<div class="ui header">
|
||||
<div class="header">
|
||||
{{ctx.Locale.Tr "home.filter_by_team_repositories"}}
|
||||
</div>
|
||||
<div class="scrolling menu items">
|
||||
|
||||
@ -48,7 +48,8 @@
|
||||
align-items: stretch;
|
||||
}
|
||||
/* hide all items */
|
||||
#navbar .item {
|
||||
#navbar .navbar-left > .item,
|
||||
#navbar .navbar-right > .item {
|
||||
display: none;
|
||||
}
|
||||
#navbar #navbar-logo {
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user