mirror of
https://github.com/go-gitea/gitea.git
synced 2024-12-05 09:03:48 +08:00
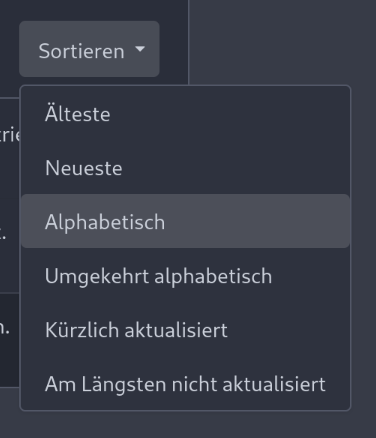
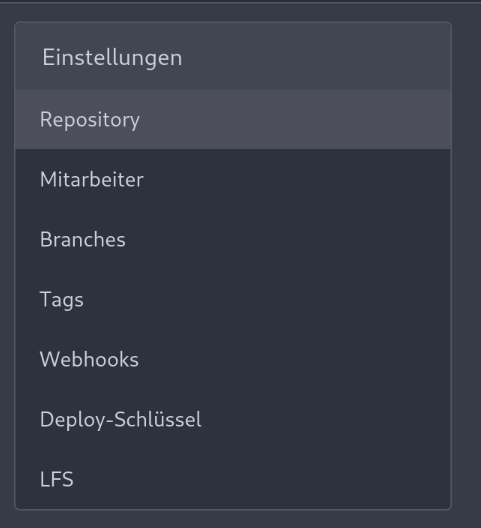
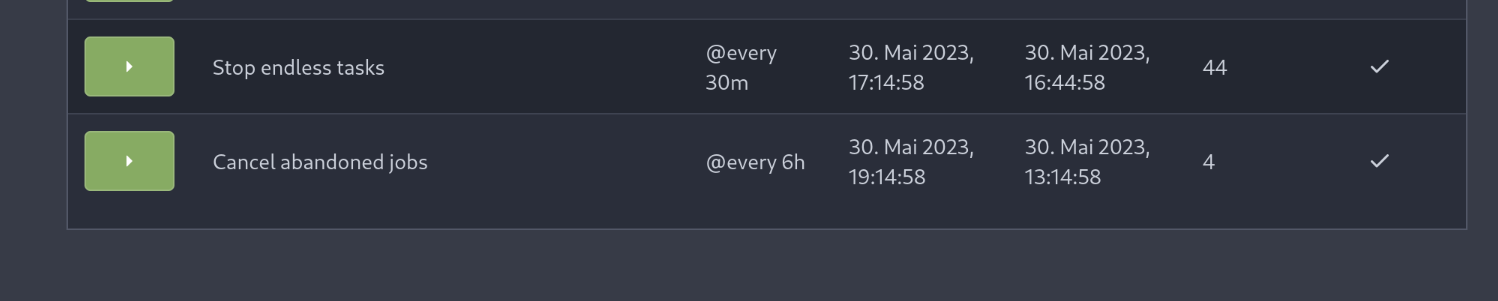
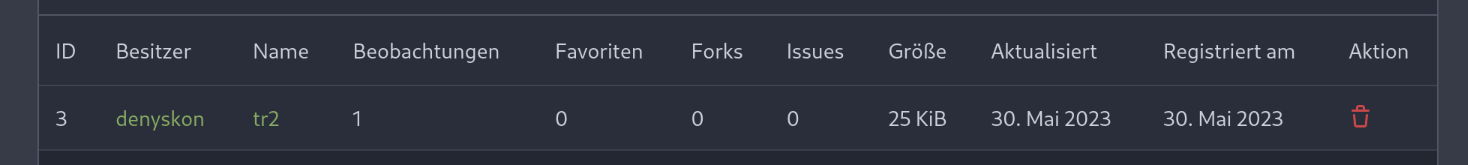
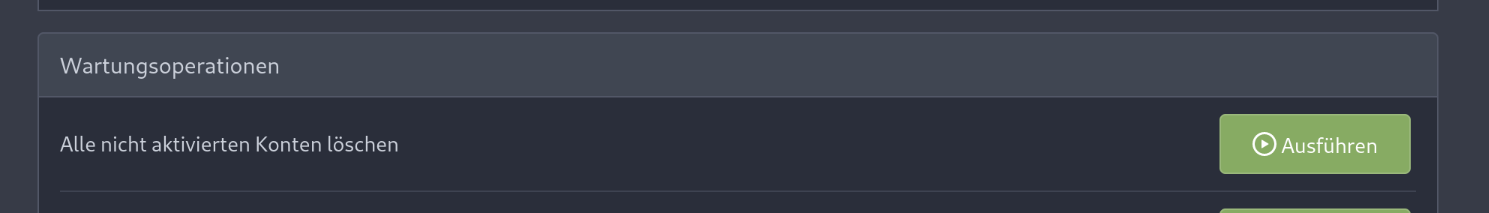
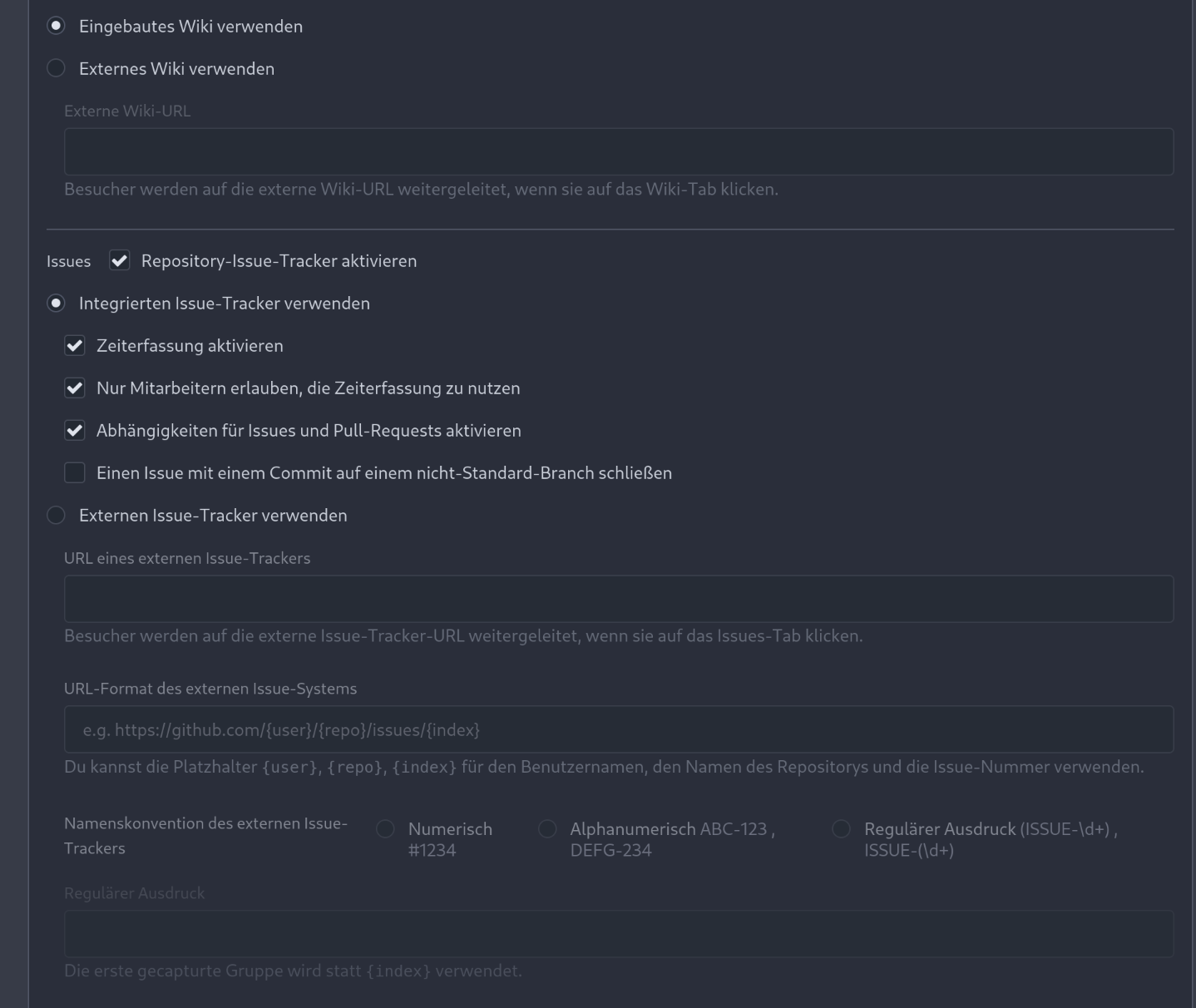
- fixing various style issues (border color/radius, margin) - added indent at some radio input blocks --- ### Before:        ### After:        --------- Co-authored-by: silverwind <me@silverwind.io>
134 lines
6.6 KiB
Handlebars
134 lines
6.6 KiB
Handlebars
{{template "user/settings/layout_head" (dict "ctxData" . "pageClass" "user settings profile")}}
|
|
<div class="user-setting-content">
|
|
<h4 class="ui top attached header">
|
|
{{.locale.Tr "settings.public_profile"}}
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
<p>{{.locale.Tr "settings.profile_desc"}}</p>
|
|
<form class="ui form" action="{{.Link}}" method="post">
|
|
{{.CsrfTokenHtml}}
|
|
<div class="required field {{if .Err_Name}}error{{end}}">
|
|
<label for="username">{{.locale.Tr "username"}}
|
|
<span class="text red gt-hidden" id="name-change-prompt"> {{.locale.Tr "settings.change_username_prompt"}}</span>
|
|
<span class="text red gt-hidden" id="name-change-redirect-prompt"> {{.locale.Tr "settings.change_username_redirect_prompt"}}</span>
|
|
</label>
|
|
<input id="username" name="name" value="{{.SignedUser.Name}}" data-name="{{.SignedUser.Name}}" autofocus required {{if or (not .SignedUser.IsLocal) .IsReverseProxy}}disabled{{end}} maxlength="40">
|
|
{{if or (not .SignedUser.IsLocal) .IsReverseProxy}}
|
|
<p class="help text blue">{{$.locale.Tr "settings.password_username_disabled"}}</p>
|
|
{{end}}
|
|
</div>
|
|
<div class="field {{if .Err_FullName}}error{{end}}">
|
|
<label for="full_name">{{.locale.Tr "settings.full_name"}}</label>
|
|
<input id="full_name" name="full_name" value="{{.SignedUser.FullName}}" maxlength="100">
|
|
</div>
|
|
<div class="field {{if .Err_Email}}error{{end}}">
|
|
<label for="email">{{.locale.Tr "email"}}</label>
|
|
<p>{{.SignedUser.Email}}</p>
|
|
</div>
|
|
<div class="inline field">
|
|
<div class="ui checkbox" id="keep-email-private">
|
|
<label data-tooltip-content="{{.locale.Tr "settings.keep_email_private_popup"}}"><strong>{{.locale.Tr "settings.keep_email_private"}}</strong></label>
|
|
<input name="keep_email_private" type="checkbox" {{if .SignedUser.KeepEmailPrivate}}checked{{end}}>
|
|
</div>
|
|
</div>
|
|
<div class="field {{if .Err_Description}}error{{end}}">
|
|
<label for="description">{{$.locale.Tr "user.user_bio"}}</label>
|
|
<textarea id="description" name="description" rows="2" placeholder="{{.locale.Tr "settings.biography_placeholder"}}" maxlength="255">{{.SignedUser.Description}}</textarea>
|
|
</div>
|
|
<div class="field {{if .Err_Website}}error{{end}}">
|
|
<label for="website">{{.locale.Tr "settings.website"}}</label>
|
|
<input id="website" name="website" type="url" value="{{.SignedUser.Website}}" maxlength="255">
|
|
</div>
|
|
<div class="field">
|
|
<label for="location">{{.locale.Tr "settings.location"}}</label>
|
|
<input id="location" name="location" value="{{.SignedUser.Location}}" maxlength="50">
|
|
</div>
|
|
|
|
<div class="ui divider"></div>
|
|
<!-- private block -->
|
|
|
|
<div class="field">
|
|
<label for="security-private"><strong>{{.locale.Tr "settings.privacy"}}</strong></label>
|
|
</div>
|
|
|
|
<div class="inline field {{if .Err_Visibility}}error{{end}}">
|
|
<span class="inline required field"><label for="visibility">{{.locale.Tr "settings.visibility"}}</label></span>
|
|
<div class="ui selection type dropdown">
|
|
{{if .SignedUser.Visibility.IsPublic}}<input type="hidden" id="visibility" name="visibility" value="0">{{end}}
|
|
{{if .SignedUser.Visibility.IsLimited}}<input type="hidden" id="visibility" name="visibility" value="1">{{end}}
|
|
{{if .SignedUser.Visibility.IsPrivate}}<input type="hidden" id="visibility" name="visibility" value="2">{{end}}
|
|
<div class="text">
|
|
{{if .SignedUser.Visibility.IsPublic}}{{.locale.Tr "settings.visibility.public"}}{{end}}
|
|
{{if .SignedUser.Visibility.IsLimited}}{{.locale.Tr "settings.visibility.limited"}}{{end}}
|
|
{{if .SignedUser.Visibility.IsPrivate}}{{.locale.Tr "settings.visibility.private"}}{{end}}
|
|
</div>
|
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
<div class="menu">
|
|
{{range $mode := .AllowedUserVisibilityModes}}
|
|
{{if $mode.IsPublic}}
|
|
<div class="item" data-tooltip-content="{{$.locale.Tr "settings.visibility.public_tooltip"}}" data-value="0">{{$.locale.Tr "settings.visibility.public"}}</div>
|
|
{{else if $mode.IsLimited}}
|
|
<div class="item" data-tooltip-content="{{$.locale.Tr "settings.visibility.limited_tooltip"}}" data-value="1">{{$.locale.Tr "settings.visibility.limited"}}</div>
|
|
{{else if $mode.IsPrivate}}
|
|
<div class="item" data-tooltip-content="{{$.locale.Tr "settings.visibility.private_tooltip"}}" data-value="2">{{$.locale.Tr "settings.visibility.private"}}</div>
|
|
{{end}}
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
</div>
|
|
|
|
<div class="field">
|
|
<div class="ui checkbox" id="keep-activity-private">
|
|
<label data-tooltip-content="{{.locale.Tr "settings.keep_activity_private_popup"}}"><strong>{{.locale.Tr "settings.keep_activity_private"}}</strong></label>
|
|
<input name="keep_activity_private" type="checkbox" {{if .SignedUser.KeepActivityPrivate}}checked{{end}}>
|
|
</div>
|
|
</div>
|
|
|
|
<div class="ui divider"></div>
|
|
|
|
<div class="field">
|
|
<button class="ui green button">{{$.locale.Tr "settings.update_profile"}}</button>
|
|
</div>
|
|
</form>
|
|
</div>
|
|
|
|
<h4 class="ui top attached header">
|
|
{{.locale.Tr "settings.avatar"}}
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
<form class="ui form" action="{{.Link}}/avatar" method="post" enctype="multipart/form-data">
|
|
{{.CsrfTokenHtml}}
|
|
{{if not (DisableGravatar $.Context)}}
|
|
<div class="inline field">
|
|
<div class="ui radio checkbox">
|
|
<input name="source" value="lookup" type="radio" {{if not .SignedUser.UseCustomAvatar}}checked{{end}}>
|
|
<label>{{.locale.Tr "settings.lookup_avatar_by_mail"}}</label>
|
|
</div>
|
|
</div>
|
|
<div class="field gt-pl-4 {{if .Err_Gravatar}}error{{end}}">
|
|
<label for="gravatar">Avatar {{.locale.Tr "email"}}</label>
|
|
<input id="gravatar" name="gravatar" value="{{.SignedUser.AvatarEmail}}">
|
|
</div>
|
|
{{end}}
|
|
|
|
<div class="inline field">
|
|
<div class="ui radio checkbox">
|
|
<input name="source" value="local" type="radio" {{if .SignedUser.UseCustomAvatar}}checked{{end}}>
|
|
<label>{{.locale.Tr "settings.enable_custom_avatar"}}</label>
|
|
</div>
|
|
</div>
|
|
|
|
<div class="inline field gt-pl-4">
|
|
<label for="avatar">{{.locale.Tr "settings.choose_new_avatar"}}</label>
|
|
<input name="avatar" type="file" accept="image/png,image/jpeg,image/gif,image/webp">
|
|
</div>
|
|
|
|
<div class="field">
|
|
<button class="ui green button">{{$.locale.Tr "settings.update_avatar"}}</button>
|
|
<button class="ui red button delete-post" data-request-url="{{.Link}}/avatar/delete" data-done-url="{{.Link}}">{{$.locale.Tr "settings.delete_current_avatar"}}</button>
|
|
</div>
|
|
</form>
|
|
</div>
|
|
</div>
|
|
{{template "user/settings/layout_footer" .}}
|