mirror of
https://github.com/go-gitea/gitea.git
synced 2024-11-26 10:14:08 +08:00
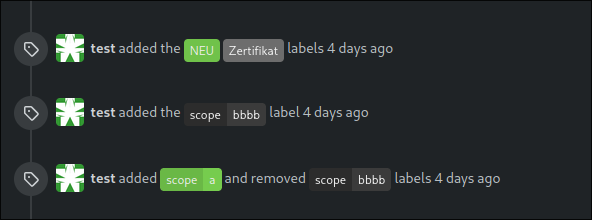
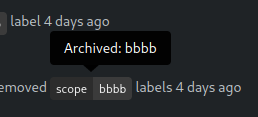
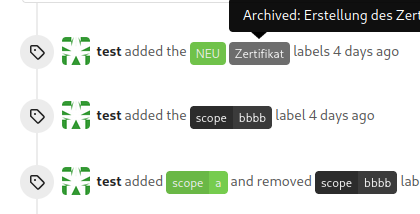
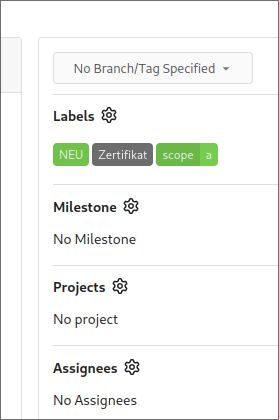
the issue is, that you can not distinguish between normal and archived labels. So this will make archived labels 80% **grayscale**. And prepend "Archived: " to the tooltip info     --- *Sponsored by Kithara Software GmbH* --------- Co-authored-by: delvh <dev.lh@web.de>
47 lines
2.8 KiB
Handlebars
47 lines
2.8 KiB
Handlebars
<div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-label dropdown">
|
|
<span class="text muted flex-text-block">
|
|
<strong>{{ctx.Locale.Tr "repo.issues.new.labels"}}</strong>
|
|
{{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}}
|
|
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
|
{{end}}
|
|
</span>
|
|
<div class="filter menu" {{if .Issue}}data-action="update" data-issue-id="{{$.Issue.ID}}" data-update-url="{{$.RepoLink}}/issues/labels"{{else}}data-id="#label_ids"{{end}}>
|
|
{{if or .Labels .OrgLabels}}
|
|
<div class="ui icon search input">
|
|
<i class="icon">{{svg "octicon-search" 16}}</i>
|
|
<input type="text" placeholder="{{ctx.Locale.Tr "repo.issues.filter_labels"}}">
|
|
</div>
|
|
{{end}}
|
|
<a class="no-select item" href="#">{{ctx.Locale.Tr "repo.issues.new.clear_labels"}}</a>
|
|
{{if or .Labels .OrgLabels}}
|
|
{{$previousExclusiveScope := "_no_scope"}}
|
|
{{range .Labels}}
|
|
{{$exclusiveScope := .ExclusiveScope}}
|
|
{{if and (ne $previousExclusiveScope "_no_scope") (ne $previousExclusiveScope $exclusiveScope)}}
|
|
<div class="divider"></div>
|
|
{{end}}
|
|
{{$previousExclusiveScope = $exclusiveScope}}
|
|
<a class="{{if .IsChecked}}checked{{end}} item" href="#" data-id="{{.ID}}" {{if .IsArchived}}data-is-archived{{end}} data-id-selector="#label_{{.ID}}" data-scope="{{$exclusiveScope}}"><span class="octicon-check {{if not .IsChecked}}tw-invisible{{end}}">{{if $exclusiveScope}}{{svg "octicon-dot-fill"}}{{else}}{{svg "octicon-check"}}{{end}}</span> {{RenderLabel $.Context ctx.Locale .}}
|
|
{{if .Description}}<br><small class="desc">{{.Description | RenderEmoji $.Context}}</small>{{end}}
|
|
<p class="archived-label-hint">{{template "repo/issue/labels/label_archived" .}}</p>
|
|
</a>
|
|
{{end}}
|
|
<div class="divider"></div>
|
|
{{$previousExclusiveScope = "_no_scope"}}
|
|
{{range .OrgLabels}}
|
|
{{$exclusiveScope := .ExclusiveScope}}
|
|
{{if and (ne $previousExclusiveScope "_no_scope") (ne $previousExclusiveScope $exclusiveScope)}}
|
|
<div class="divider"></div>
|
|
{{end}}
|
|
{{$previousExclusiveScope = $exclusiveScope}}
|
|
<a class="{{if .IsChecked}}checked{{end}} item" href="#" data-id="{{.ID}}" {{if .IsArchived}}data-is-archived{{end}} data-id-selector="#label_{{.ID}}" data-scope="{{$exclusiveScope}}"><span class="octicon-check {{if not .IsChecked}}tw-invisible{{end}}">{{if $exclusiveScope}}{{svg "octicon-dot-fill"}}{{else}}{{svg "octicon-check"}}{{end}}</span> {{RenderLabel $.Context ctx.Locale .}}
|
|
{{if .Description}}<br><small class="desc">{{.Description | RenderEmoji $.Context}}</small>{{end}}
|
|
<p class="archived-label-hint">{{template "repo/issue/labels/label_archived" .}}</p>
|
|
</a>
|
|
{{end}}
|
|
{{else}}
|
|
<div class="disabled item">{{ctx.Locale.Tr "repo.issues.new.no_items"}}</div>
|
|
{{end}}
|
|
</div>
|
|
</div>
|