mirror of
https://github.com/qier222/YesPlayMusic.git
synced 2024-11-22 04:09:16 +08:00
* feat(utils/request): make configuring baseURL easier
* docs(config/request): update the corresponding changes
5bc29f9200
* feat(utils/request): make the errors friendly
I replaced the ugly if-statement with Map, and
I also make the message user-friendly
since this project is written for users, not only for developers.
And also, I removed the useless "alert", it is useless and annoying for users.
2.4 KiB
2.4 KiB
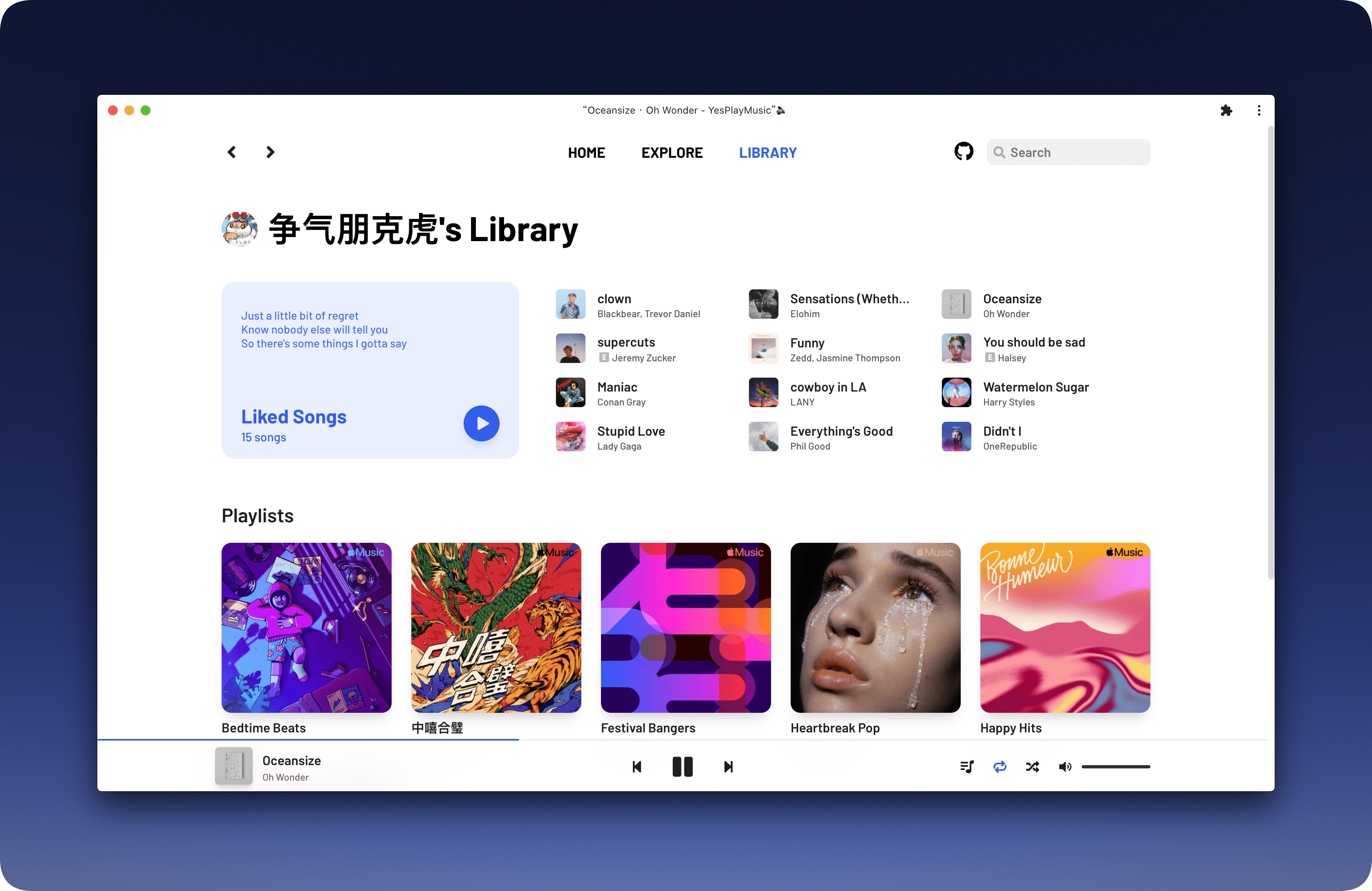
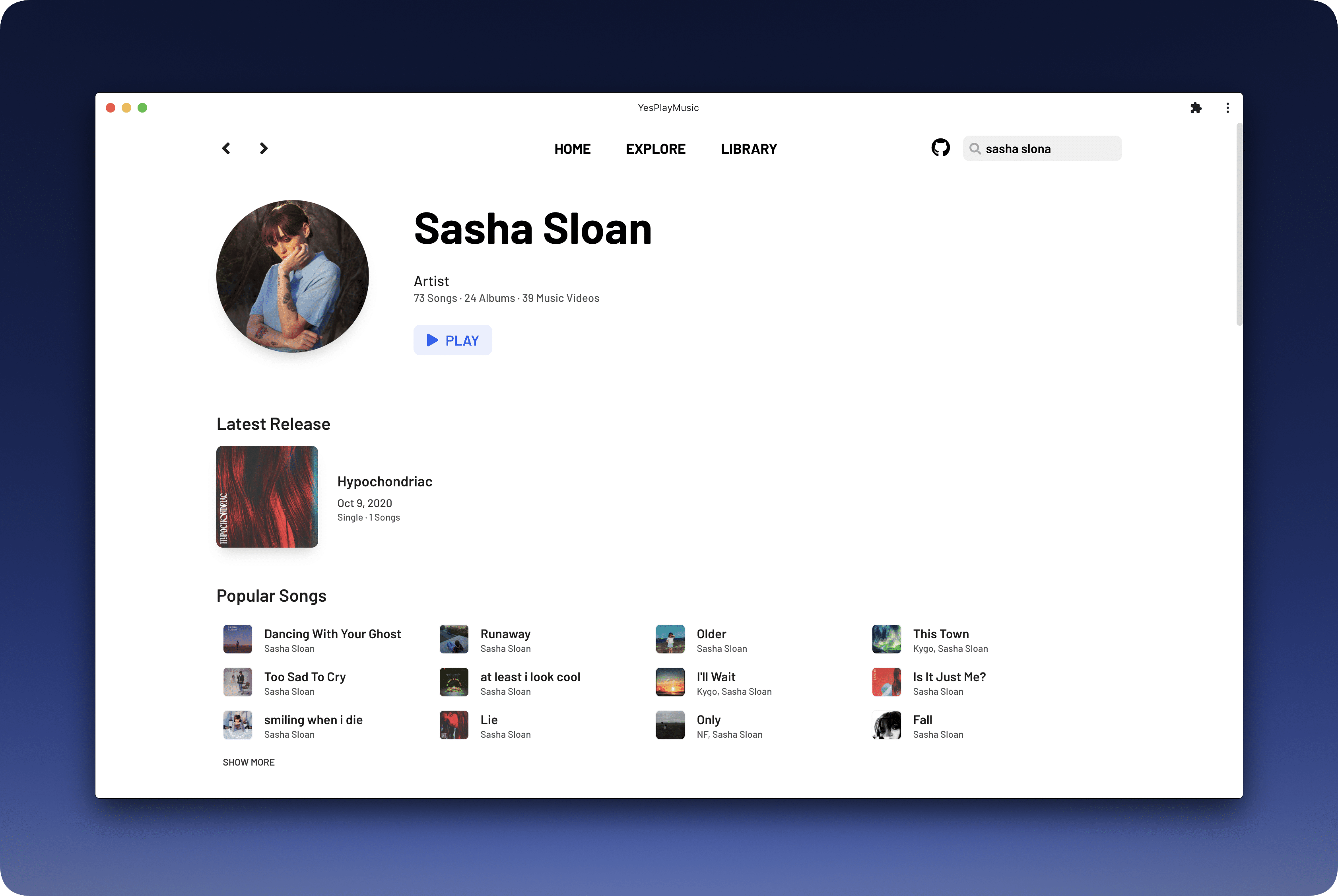
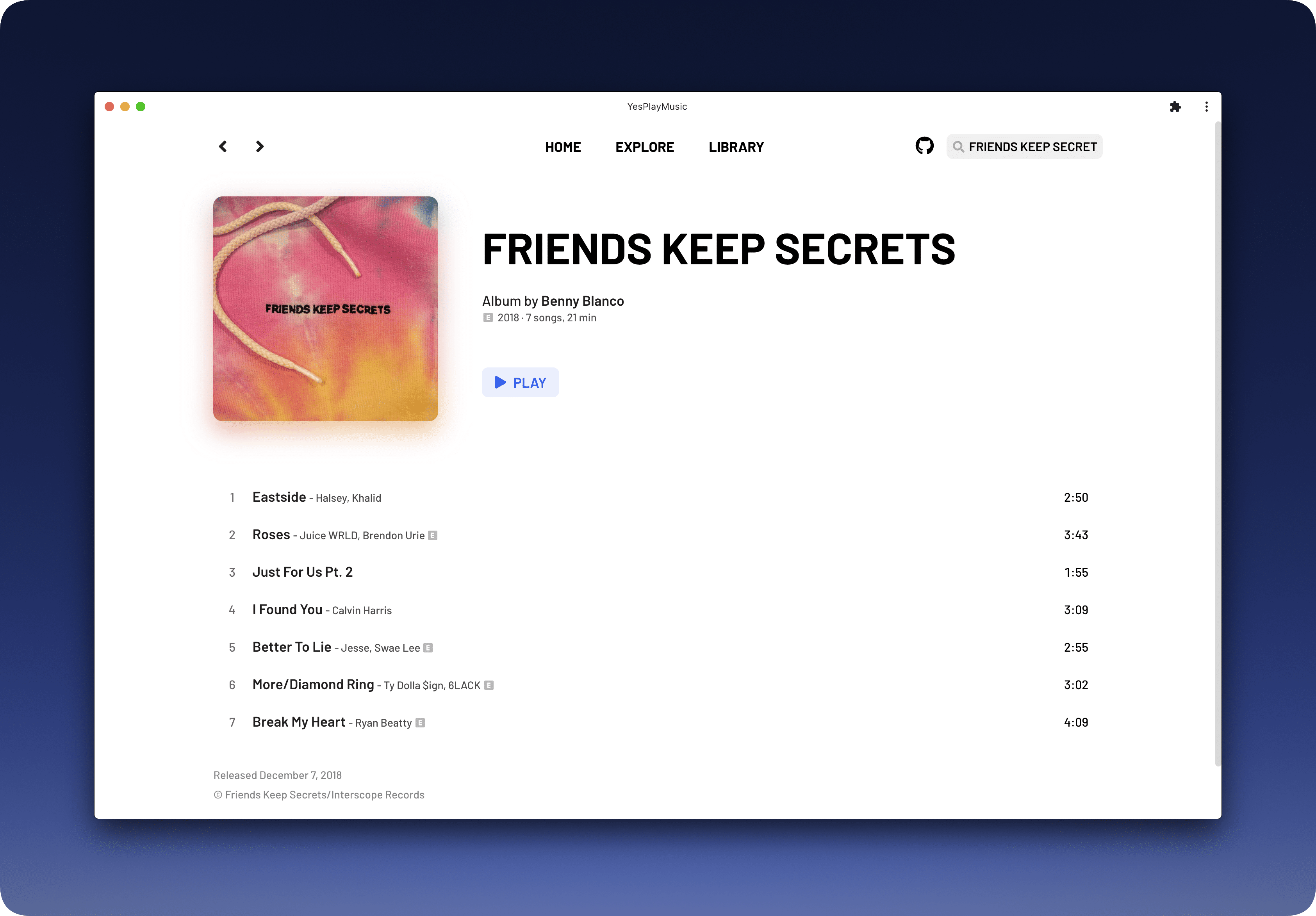
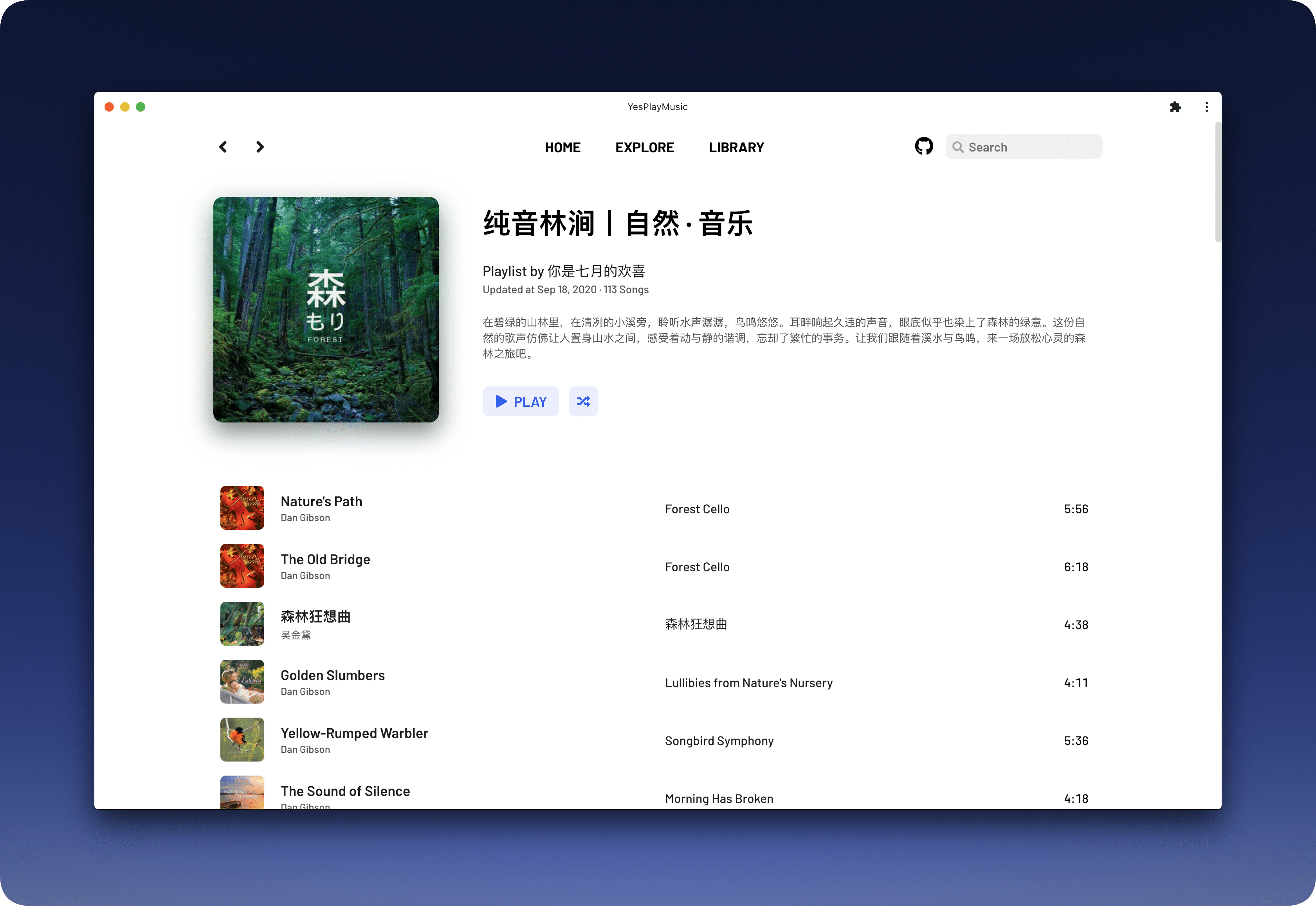
YesPlayMusic
高颜值的第三方网易云播放器
⏩️ 访问 DEMO ⏪
✨ 特性
- ✅ 使用 Vue.js 全家桶开发
- ⭐ 简洁美观的 UI
- 🔴 网易云账号登录
- ⏭️ 支持 MediaSession API,可以使用系统快捷键操作上一首下一首
- 😾 不能播放的歌曲会显示为灰色
- 🖥️ 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
- 🙉 支持显示歌曲和专辑的 Explicit 标志
- 📺 MV 播放
- 🚫🤝 无任何社交功能
- 🛠 更多特性开发中
⚙️ 部署
- 部署网易云 API,详情参见 Binaryify/NeteaseCloudMusicApi
- 克隆本仓库
git clone https://github.com/qier222/YesPlayMusic.git
- 安装依赖
npm install
- 替换
/src/config/request.js里面baseURL的值为网易云 API 地址
baseURL: "http://example.com",
- 编译打包
npm build
- 将
/dist目录下的文件上传到你的 Web 服务器
☑️ Todo
- 中文支持
- Dark Mode
- 私人 FM
- 播放记录
- 无限播放模式(播放完列表后自动播放相似歌曲)
欢迎提 issue 和 pull request。
📜 开源许可
基于 MIT license 许可进行开源。